格安SIMに変えてみようか考えてみた。うん!やってみよう!(2)
OCNモバイルoneが気になって調べていたら、OCNに決定な感じです。
OCNモバイルoneの気持ちが傾いたポイント
1、通話SIM 月額¥1,600(110mb/日) 他の格安SIMと大して変わらない
2、050Plusの月額基本料が無料(通話SIMの場合)
3、バースト機能が提供されている
zenfone3が¥5,000引きだったので、注文〜
今月の9日までには届く予定なので届いたら速攻で開通まで漕ぎ付けねば!!
自分の場合、softbankの請求締め日が20日なので21日以降の開通だとsoftbank1ヶ月余分に支払わなきゃなのです。
↓OCNモバイルoneのリンク先 SIMはOCNモバイルoneが販売しているんだけど
端末等の販売業務はGooMobileSellerってとこがやってるみたい。
![]()
↓GooMobileSellerのリンク先 SIMはOCNモバイルoneのサイトで購入処理を進めていくと
結局はGooMobileSellerのサイトに繋がってました。
![]()
格安SIMに変えてみようか考えてみた。うん!やってみよう!(1)
そろそろSoftbankで契約しているXperiaZ3(無印)の7月に2年契約が終了を迎えます。
今は2月なんでまだ早いといえば早いんだけど準備がてらまとめてみました。
↓Softbank過去数カ月の支払額はこんな感じ。だいたい¥7,500位かな〜
格安SIMで月々¥3,000以下になれば嬉しいかな。

さて軽く、ググってみても結構格安SIMの世界はいざ契約まで具体的に考えると結構敷居が高いです。自分的にポイントを3つにまとめてみました。
1、月々の費用
2、実際の回線速度
3、端末
月々の費用は¥1,600円からって感じで考えてますが、これは無料通話料を含んでいないので
着信のみの方以外はかけ放題とか5分かけ放題とかガラケーSIMを使うとかガラケー2台運用とか
考えないといけないみたいですね。
実際の回線速度は、比較サイトがあるのでそちらでどんなもんか把握するのがいいんだろうけど、
雰囲気的に、格安SIMは昼間がとてもネットのスピードが遅いみたいです。
比較的ネット上で高評価なのはUQMobileとかmineo(aプラン)です。データ通信SIMでmineo(a)使ってるんですが今の所、昼間でも大した不満がないので、あまり自分みたいにネット速度に鈍感な人は極端に評判の悪い格安SIMを選ばない限りなんとかなりそうですね。(←あくまでも私的な意見です)
端末が一番悩みます。
iPhone7は高い。¥80,000位 なんとなく自由度が低い。MicroSDを使えない
となるとAndroidなんですが、これまた沢山の選択肢がありすぎて迷う。
自分の場合はAsusのZenfon3にしよかと思っています。店頭で触ってみて今使っているXperiaZ3と比較して動きもストレス感じないってだけでこれが第一候補になりました。
Zenfon3はミドルレンジに分類されるので自分にぴったりです。3Dぐりぐりやるゲームいつもやってる人ならiPhone7の方が安心ですね。
次のblogでは少しお金の計算をしてみます。
Photon RealtimeとUnityでユニティーちゃんを同期させてみる

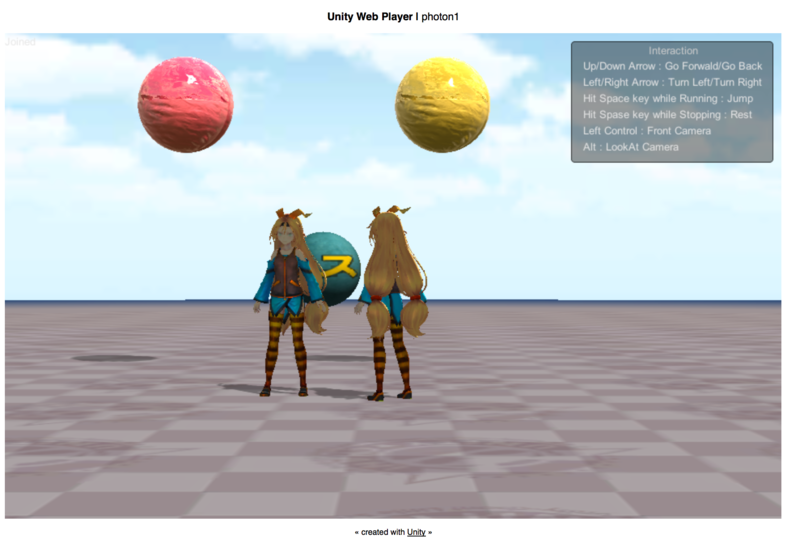
↓こんな感じのサンプルならものの10分で完成しちゃいます。ブラウザて複数開いてみてね。
Unity Web Player | photon1
すげー簡単にこんな事ができちゃうんですね〜。
さて、上記のサンプルを実装するにあたり自己メモを記述していきます。
概要
自前のサーバを準備しなくても、Photon Realtimeのサービスを利用すればUnityで簡単に
オンラインゲーム的な要素を実装する事ができます。他のユーザーと同期して動かすだけなら
めちゃくちゃ簡単。
もちろんコチラのサービスは20同時アクセスユーザーまでなら無料(検証用かな)なんですが
きちんとした運用に耐えられる要件を満たすには有料プランを選択する必要があるのと、スマホ
のアプリにするならUnityProが必要だったりしてきますので、確認が必要ですね。
Photon Realtimeにアカウントをさくっと作成すればあとはUnity側での構築のみというお手軽さ
Unity側ではPhoton用のAPP設定を行ってから、PhotonViewを同期オブジェクトに追加して接続スクリプト、同期スクリプトを書くだけ。
考え方として同期したいオブジェクトにPhotonViewをくっつけて位置、回転、メカニム用の変数の同期を任せるだけ!って感じですかね。
手順
以下加筆中
その他

本コンテンツは、『ユニティちゃんライセンス条項』に基づいて公開・配布されるものです。本コンテンツをご利用される場合は、ユニティ・テクノロジーズ・ジャパン合同会社が定める『キャラクター利用のガイドライン』をお守りいただく必要があります。
UnityでLux shaderを使ってみる Scene作成編
1,larsbertram69/Lux · GitHub
↑からダウンロードし解凍したフォルダをUnity Projectにドラッグして取り込みましょう
2,空のGameObjectを作成してそこにComponentからSetUP LUX Scriptを追加します

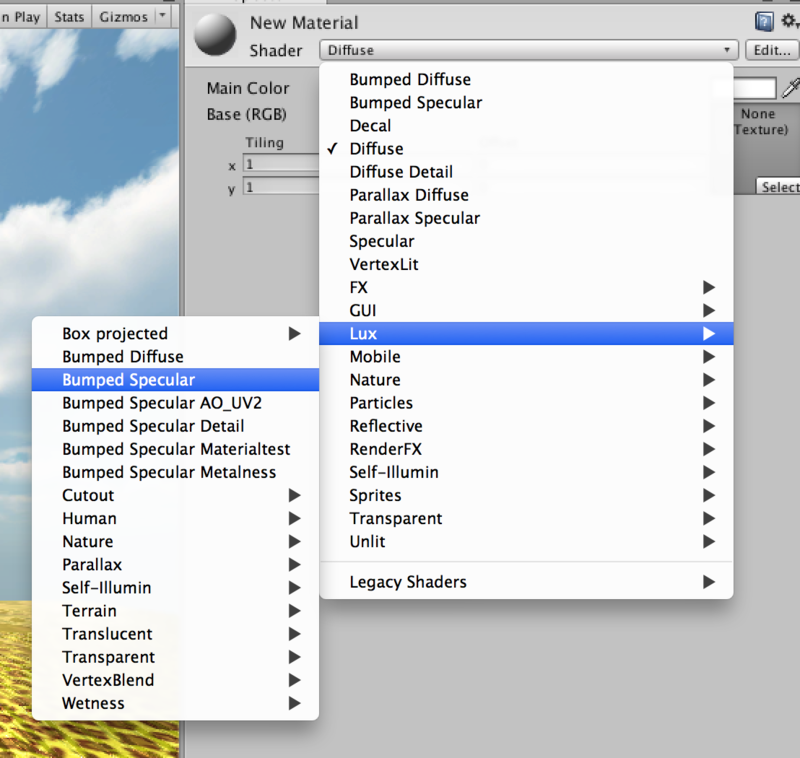
3,Sphereを一つ追加して、そこに設定するMaterialを作成しましょうMaterialをCreateしたら
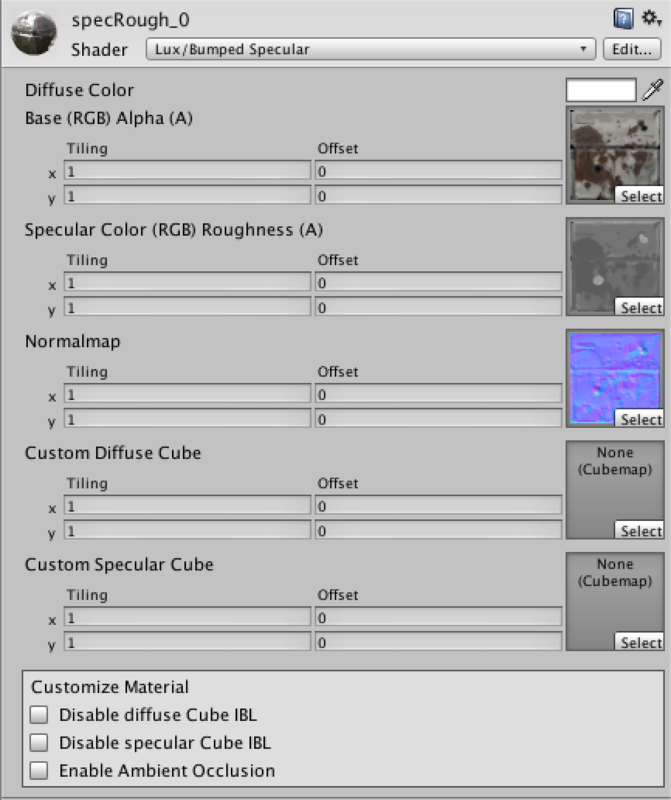
Lux Bumped Specularを選んでみましょう、これが一番分かりやすいかもしれません。

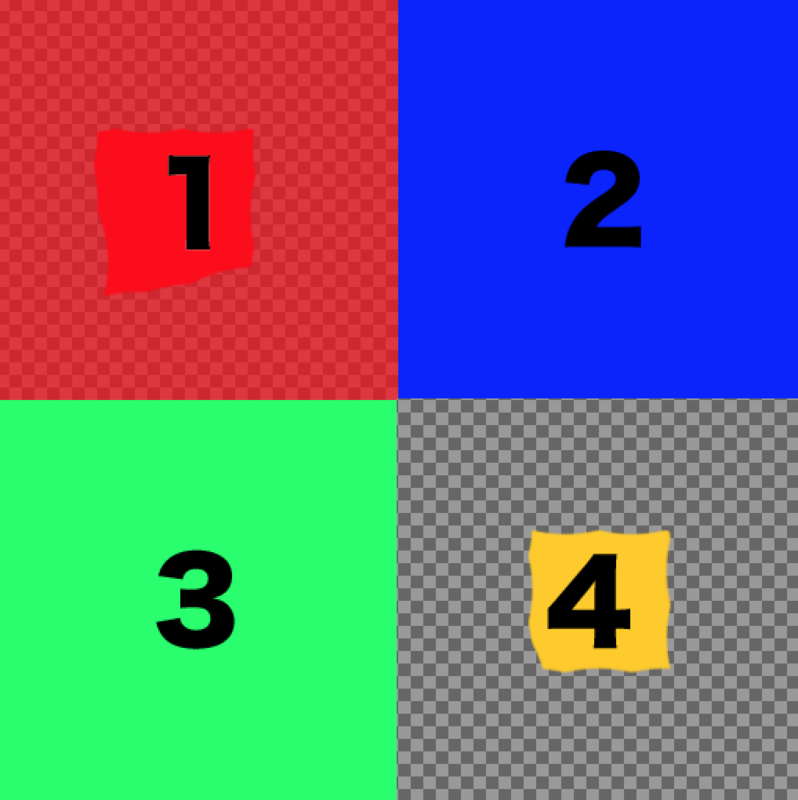
Specular Color(RGB) Roughness(A)に設定するTextureを以下の様につくってみましょう。

赤部分の文字1の外側はAlpha50%位、文字4の外側灰色部分はAlpha100%でPhotoShopなんかでAlpha Channelをあらかじめ追加しておいたものです、SpecularはこのAlphaの値で反射を制御しているようです。
UnityでLux shaderを使ってみる Demo編
Unity - 無料アセットで簡単にIBLが出来るオープンソースシェーダLux - Qiita
↑Unityに無料のLux Assetがあるそうなのでつかってみました。
概要
Unity AssetStoreにはLuxのDemoを含んだPackageがあるのでそちらを試して勉強してみましょう
Asset Store
また、GitHubには最新版のLux Packageがありますので、自分でSceneを作る場合はそちらを
使うといいでしょう。
https://github.com/larsbertram69/Lux
それでは、Unity AssetStoreからダウンロードしてDemoを見てみましょう。
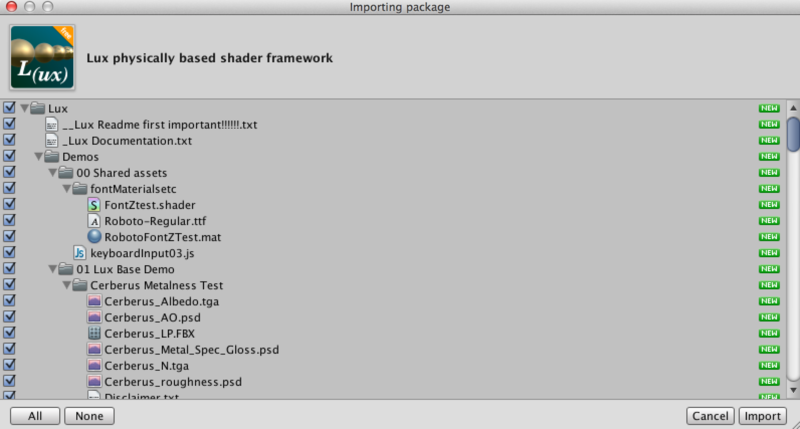
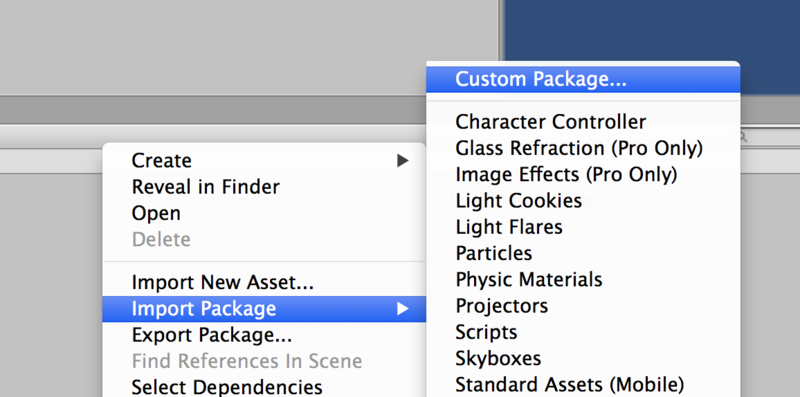
1、Lux AssetをダウンロードしてPackageをImportする

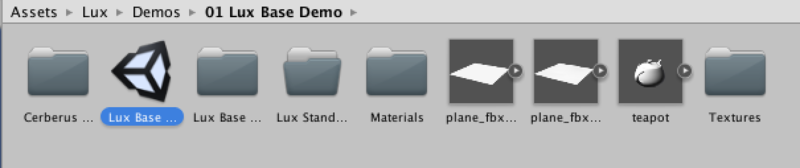
2、Demo Sceneを開く

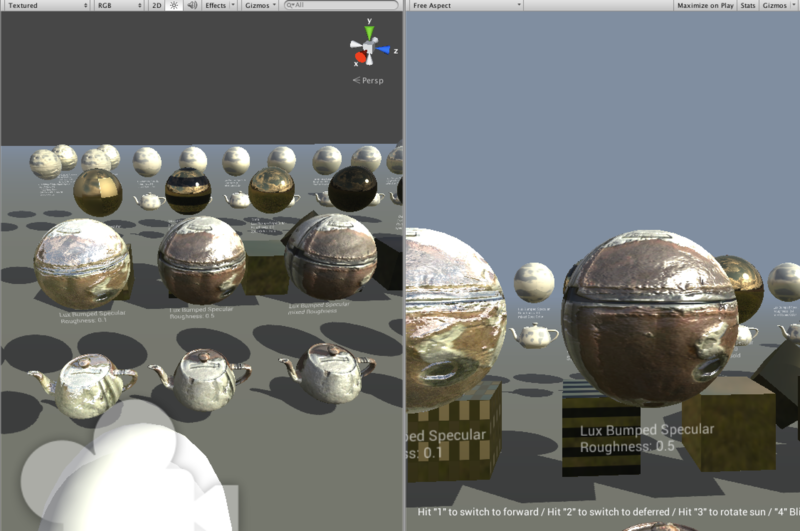
こんな感じできれいに金属反射が反映された世界が現れます〜
HDRでレンダリングした雰囲気がリアルです。

3、大まかな構成は以下な感じです。正確ではないのでその点ご了承ください
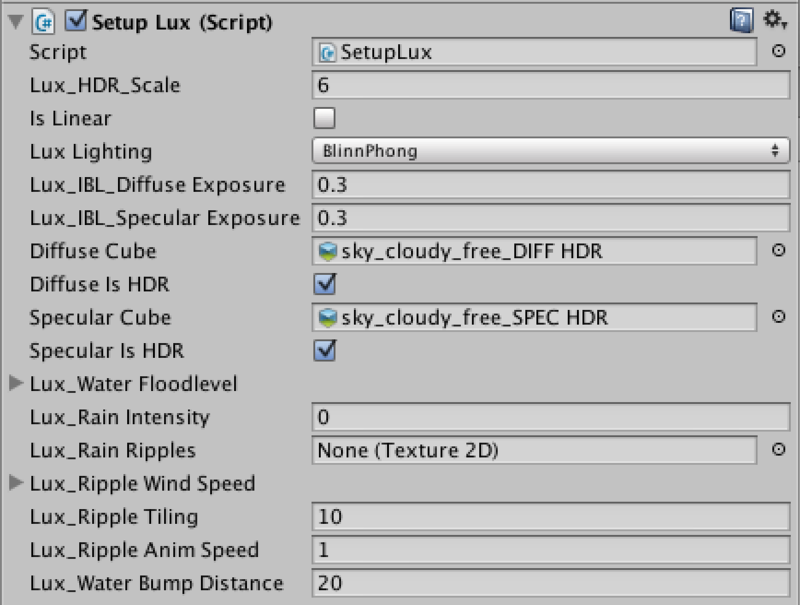
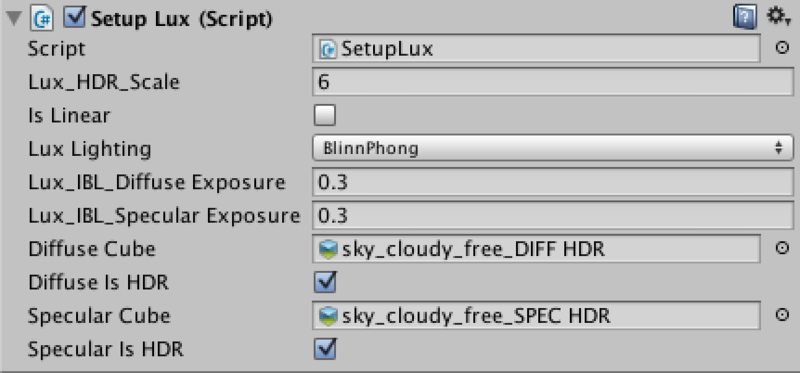
・-- SetupLux:Luxの環境設定スクリプトが付加されたGameObject

Defuse cubeとSpeculer CubeがHDRファイルを設定しているのでこれがキモですね。
(Demo SceneのHDRファイルは後々つかいますので、ディレクトリを調べておいて下さい)
・First Person Controller:Sceneの中を移動するカメラが付加されたGameObject
・その他:これらのObjectにMaterialが設定されています。

Base,Specluarはアルファチャネルでザラザラ感を表現させているようです。
NormalはNormalMapですね。
デモを動かして、何かに使えそうかイメージ膨らましてみましょう〜
次回は、自分でSceneを作ってみる編です。
UnityでLux shaderを使ってみる Scene作成編 - 饂飩コーディング
UnityでWebView実装してHTMLから戻り値をもらってAndroidMarketを開くその2
UnityでWebView実装してHTMLから戻り値をもらってAndroidMarketを開くその1 - 饂飩コーディング
↑その1でUnity側は完了しているので、その2ではHTML側の記述だけです。
<a href="#" onclick="Unity.call('https://play.google.com/store/apps/details?id=yourAPPID')"><img src="YourImage.png"></a>
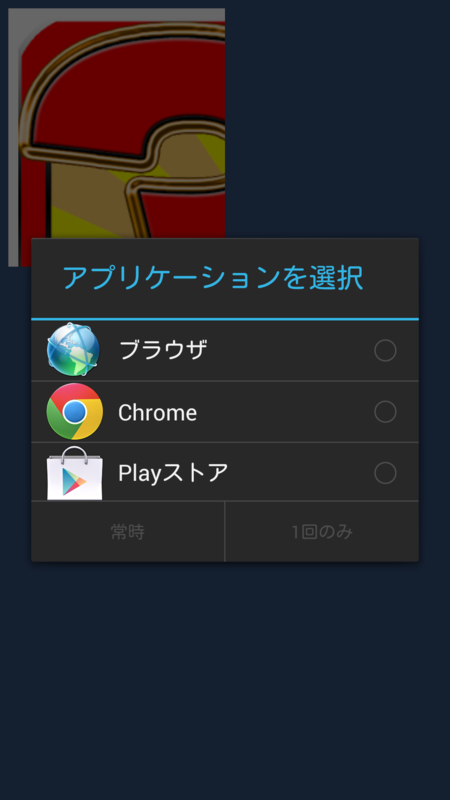
Unity.callを追加するだけです。
Unity側ではここでmsgとして受け取ってます。
Application.OpenURL(msg)で外部ブラウザで開くようになってます
webViewObject.Init((msg) => {
Application.OpenURL(msg);// Open external Brawser with return Message(URL)
});

思ったより簡単でした。
HTML広告の場合は
Link のURLと画像を分けてHTMLに記述してあげるといいかもしれませんね。
あとはHTMLのヘッダーで表示に関する調節が必要かもしれませんが
その辺りはなんとかなるでしょう。
iOSだったりAndroid Nativeだとこんな面倒な事ないんですけどね〜
Unityで実装する場合はもっと楽なやり方あるんでしょうか?
UnityでWebView実装してHTMLから戻り値をもらってAndroidMarketを開くその1
とあるスマホ広告のASPはHTMLベースで広告貼付けて
売上げカウントしてもらえますが、Unityでどう実装しようかなぁ?
ってのが今回の記事になります。
概要
UnityにWebViewを実装、広告を表示するHTMLを作成、HTMLから戻り値をもらう(目標URL)
、外部ブラウザで目標URLを開く!
こんな感じなんですが、WebView実装と目標URLを外部ブラウザに渡すってとこが記事のメイン
になります
その1ではWebViewを実装
その2では目標URLをもらって外部ブラウザで開く
という感じで書いてきます。
それではその1いきます!
まずは参考にさせていただいたURLは↓
Unity上でWebViewを表示する | 代打、俺
1、GreeさんのページからWebViewのソースをダウンロードする↓
gree/unity-webview · GitHub
2、展開して/unity-webview-master-2/dist/unity-webview.unitypackageをUnityに
Import Packageします。

3、空のGameObjectを作成してそこにWebViewを表示するスクリプトを追加しましょう
スクリプトは以下の感じです。
using UnityEngine; using System.Collections; public class WebDisplay : MonoBehaviour { private string url = "http://Your www adress.html"; //private string url = "http://www.yahoo.com"; WebViewObject webViewObject; void Start() { webViewObject = (new GameObject ("WebViewObject")).AddComponent<WebViewObject>(); webViewObject.Init((msg) => { //Application.LoadLevel(msg);//Open on this WebView Application.OpenURL(msg);// Open external Brawser with return Message(URL) }); webViewObject.LoadURL(url); //Load URL webViewObject.SetVisibility(true); // Show on webViewObject.SetMargins(0,0,Screen.width/2,Screen.height - Screen.height/3);//HTML AD size setting } }
4、OSXの場合のAndroidManifest.xml は/Applications/Unity/Unity.app/Contents/PlaybackEngines/AndroidPlayerからコピーして編集しましょう。編集したらPluginのAndroidの中に配置しておきましょう
変更する箇所は以下のValueをTrueにしてAndroidとUnityPlayer間でやり取りを可能にする箇所
<meta-data android:name="unityplayer.ForwardNativeEventsToDalvik" android:value="true" />
追加する箇所は以下のインターネットへのアクセスを可能にする箇所です
<uses-permission android:name="android.permission.INTERNET"/>
この辺りはnendなどの広告を実装する時のManifest編集と同じですね。
編集した結果はこんな感じです↓
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.unity3d.player" android:installLocation="preferExternal" android:theme="@android:style/Theme.NoTitleBar" android:versionCode="1" android:versionName="1.0"> <supports-screens android:smallScreens="true" android:normalScreens="true" android:largeScreens="true" android:xlargeScreens="true" android:anyDensity="true"/> <uses-permission android:name="android.permission.INTERNET"/> <application android:icon="@drawable/app_icon" android:label="@string/app_name" android:debuggable="true"> <activity android:name="com.unity3d.player.UnityPlayerNativeActivity" android:label="@string/app_name"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <meta-data android:name="unityplayer.UnityActivity" android:value="true" /> <meta-data android:name="unityplayer.ForwardNativeEventsToDalvik" android:value="true" /> </activity> </application> </manifest>
5、これでAndroid実機で実行すると画面上に指定したURLのサイトが表示されているはずです
その2ではHTML側での記述を書いてみます。(内容はほとんどないんですけどね)
UnityでWebView実装してHTMLから戻り値をもらってAndroidMarketを開くその2 - 饂飩コーディング
