電子書籍をスクリーンショット してGoodNote5でお勉強する方法
↓最新版 kindle自動スクショ範囲指定改良版!!
scombu.com
この記事は購入した電子書籍を私的利用の範囲内で利用したい時のやり方です。
著作権等を侵害する行為に記述者は一切関与いたしません。

iPadでGoodNote5使うと勉強捗るというか楽しい。
GoodNote5で教科書的な本を開きながら、SplitViewでノートをGoodNoteで開きながらノート作った方が何かと便利というか効率いいなぁ〜と常々考えてました。
そこで!!!現状を踏まえつつ簡単なコーディングで半自動化(全自動は無理なんで・・・)してみます。
現状 青矢印の手順でスクショをとりまくってGoodNote5に取り込む。
かなりめんどくさい!!
やりたい事 上図の黄色矢印ルートのスクショをAppleScriptで実現する。
前提
1、screencaptureフォルダーをデスクトップに作っておく
2、電子書籍アプリまたはSafari等を起動してスクショ撮りたい電子書籍を表示させておく
3、ページ数を頭で計算しておく。(電子書籍アプリにはページ概念がないものがあるので計算しておいてください。)
4、ページめくりアニメーションを消しておく
5、右送り、左送りなのかを調べておく。(ページをめくる方向)
下のコードでは、
スクショを撮る回数、右・左ページ送りを対話してpngファイルを~/Desktop/screencapture/に出力します。アプリケーション名はお使いの環境でそれぞれ上書きしてください。自分はSafariとかに書き換えてます。
(例外処理やエラー処理は全く実装していません)
display dialog "スクショする回数を入力してください。" default answer "5" with title "xxxxxx Version" set screenShotNumber to text returned of result display dialog "右開き?左開き?" buttons {"左", "右"} default button 2 with title "xxxxxx Version" set temp to result set btn to button returned of temp set dFolder to "~/Desktop/screencapture/" repeat with p from 1 to screenShotNumber tell application "xxxxxxx" --ここにはアプリケーション名を記述してください。SafariとかKindxとか activate tell application "System Events" if p = 1 then delay 1 do shell script ("screencapture " & dFolder & "0.png") end if --key code 123 if btn = "右" then keystroke (ASCII character 29) -- ページ右送り (カーソルキー) else --左 keystroke (ASCII character 28) -- ページ左送り (カーソルキー) end if delay 1 do shell script ("screencapture " & dFolder & p & ".png") delay 1 end tell end tell end repeat tell me activate display alert "処理が終了しました。" end tell
4、5分すれば100ページくらいはスクショできてるんで、それらの画像ファイルを一括してトリミングします。
上記AppleScriptは画面全体のスクショを撮ってるんでXnconvrtで一括トリムの必要が出てきます。
選択範囲を指定してのスクショはまぁ、後々考えてみます。
自分は、Xnconvertを使ってます。

一括トリムが終わったらプレビューアプリで複数の画像ファイルを開いて、PDFで出力すれば完了です。
GoodNote5で取り込んでお勉強用に活用!!!
HatenaBLog にAmazonのMobile Popoverを設定する
Amazonアフィリエイトの画面でMobile Popoverを選択し設定用のコードをコピーする。

↓このコードをコピーする

HatenaBLogの設定→詳細設定タブの「Headに要素を追加」箇所に先ほどコピーしたコードを貼り付ける。
スクロールダウンして「変更」ボタンを押す。

結構簡単。
↓スマホでこんな感じに表示されます。
Amazonのアフィリエイトを追加したベージでかつそれが表示されたら、下からMobilePopoverがニューっと出てきます。


アフィリエイトで夢を叶えた元OLブロガーが教える 本気で稼げる アフィリエイトブログ 収益・集客が1.5倍UPするプロの技79
- 作者: 亀山ルカ,染谷昌利
- 出版社/メーカー: ソーテック社
- 発売日: 2018/03/10
- メディア: 単行本
- この商品を含むブログを見る

- 作者: 比嘉研仁,染谷昌利
- 出版社/メーカー: ソシム
- 発売日: 2018/09/18
- メディア: 単行本
- この商品を含むブログを見る

アフィリエイトで稼ぐ1年目の教科書;これから始める人が必ず知りたい70の疑問と答え
- 作者: 川端美帆
- 出版社/メーカー: 東洋経済新報社
- 発売日: 2017/10/20
- メディア: 単行本
- この商品を含むブログを見る
スロットマシーン2

まずは実行結果を見てください。
Unity WebGL Player | doubleAnime
前回の記事で数字のオブジェクトを動かす基本を作ったのですが
若干納得いかない動きだったので、以下の点を修正したバージョンです。
1、数字が動き出したら少し動いたら次の数字を動かし始める。
2、動かし始め、停止位置、最終移動地点でのサイズを停止位置で大きく両はしで小さくする。
3、数字の表示範囲を限定する。
実現方法
1について アニメーション レイヤーをそれぞれの数字でそれぞれ作る。
2について アニメーション クリップでサイズの調整を追加する。
3について ステンシルで数字の表示範囲を限定する。

ステンシルで表示範囲を限定するのは以下の動画を参照。
www.youtube.com
次回はステンシルの記事を書く予定。

Unityの教科書 Unity 2018完全対応版 2D&3Dスマートフォンゲーム入門講座 (Entertainment&IDEA)
- 作者: 北村愛実
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2018/06/21
- メディア: 単行本
- この商品を含むブログ (1件) を見る

- 作者: 吉谷幹人,布留川英一,一條貴彰,西森丈俊,藤岡裕吾,室星亮太,車谷勇人,湊新平,土屋つかさ,黒河優介,中村優一,牙竜,コポコポ,かせ,hataken,monmoko,佐藤英一
- 出版社/メーカー: ボーンデジタル
- 発売日: 2018/05/01
- メディア: 大型本
- この商品を含むブログを見る

- 作者: 大槻有一郎,いたのくまんぼう
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2016/10/25
- メディア: 単行本
- この商品を含むブログを見る

Unity2018入門 最新開発環境による簡単3D&2Dゲーム制作 (Entertainment&IDEA)
- 作者: 荒川巧也,浅野祐一
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2018/08/22
- メディア: 単行本
- この商品を含むブログを見る

- 作者: 廣鉄夫
- 出版社/メーカー: オーム社
- 発売日: 2015/06/26
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (3件) を見る
スロットマシーンを作ってみよう

スロットマシーンといっても、数字のメッシュを動かして止めるだけの
簡単な部品ですけどね。
まずは動かした結果を。↓こちらから
Unity WebGL Player | Random2
パチンコのデジタル部分とか、スロットマシーンの部品とかに使えそうですが
この部品の作り方を考えた時の変遷を書いてみます。
案1:テクスチャーのオフセットを制御して出目を表現する。
(↓過去記事)
appdeappuappu.hateblo.jp
案2:大きめの円形オブジェクトの外周に数字のオブジェクトを貼り付けて全体を回転させ、回転角度を制御して出目をコントロールする。
案3:数字のオブジェクトそれぞれを制御して出目をコントロールする。
案4:その他
って感じでどう実現するか検討してた結果、Unityの勉強がてら案3で作ってみることにしました。
おそらく、案1が一番簡単だと思われるのと、制御が楽かな・・・
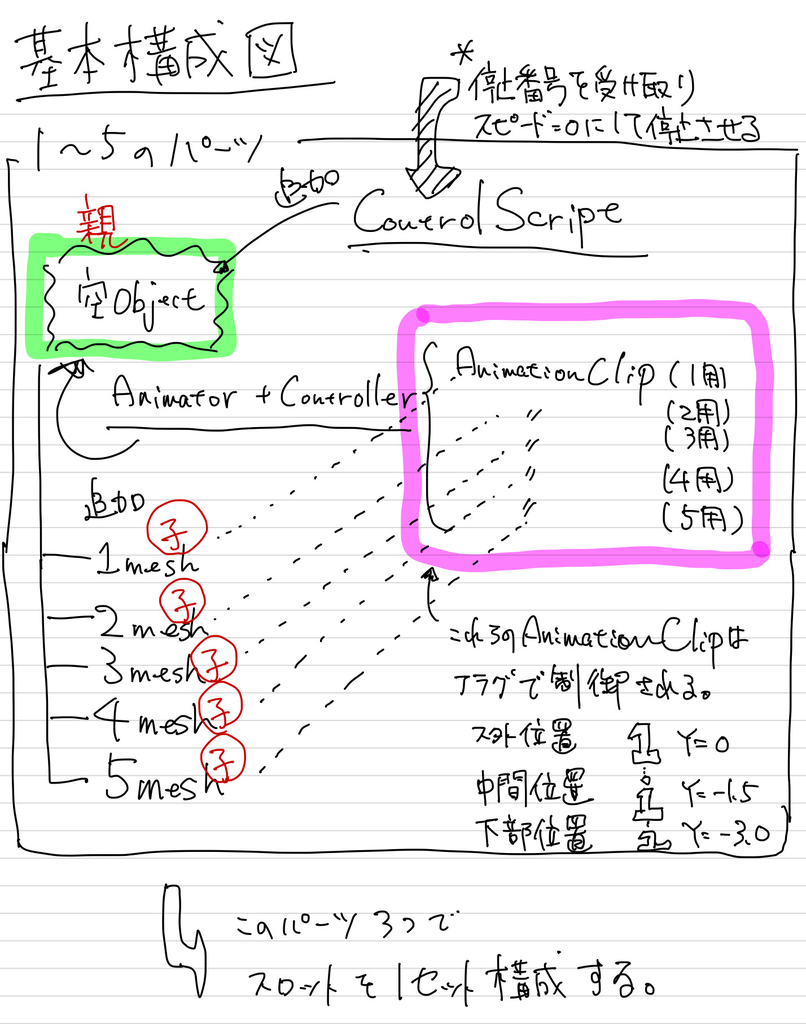
基本設計

空オブジェクトに数字のメッシュを子オブジェクトとして五つヒエラルキーひ設定します。
その後に、空オブジェクトにはコントロール用のスクリプトを追加して数字のメッシュそれぞれに
AnimationClipを作成していきます。
Animation Clipは位置Y=0 → 位置Y=-1.5 → 位置Y=-3.0という感じでアニメーションするように
しておきましょう。
それぞれの位置でAnimation Eventを使って遷移フラグを変更したり、スピードを落としたりストップさせたりできるので
設定すれば大枠実装できるはずです。

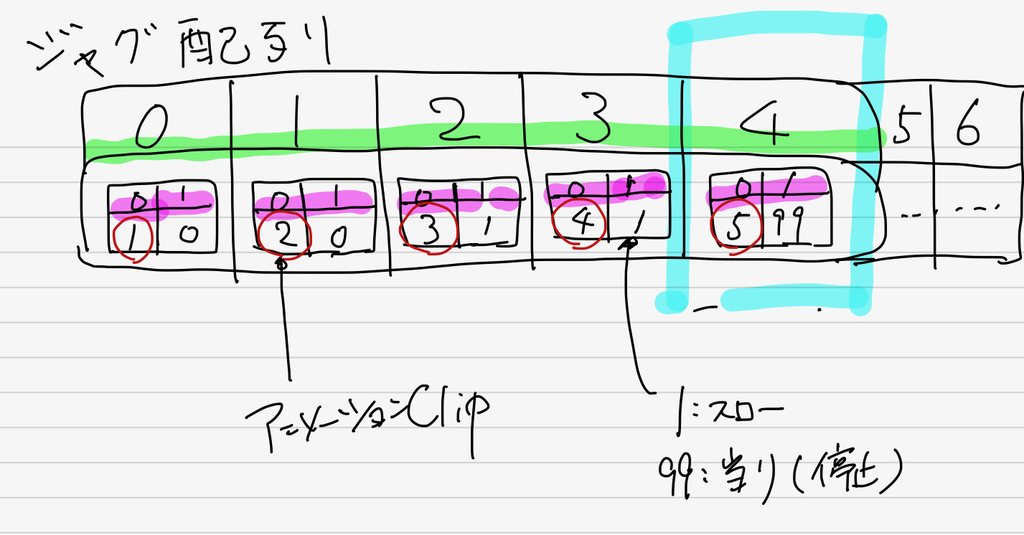
こんな感じのジャグ配列をアニメーション時に読み込みながらアニメーション状態変化用のフラグを変更していけば
くるくると数字が回転します。

Unityの教科書 Unity 2018完全対応版 2D&3Dスマートフォンゲーム入門講座 (Entertainment&IDEA)
- 作者: 北村愛実
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2018/06/21
- メディア: 単行本
- この商品を含むブログ (1件) を見る

- 作者: 吉谷幹人,布留川英一,一條貴彰,西森丈俊,藤岡裕吾,室星亮太,車谷勇人,湊新平,土屋つかさ,黒河優介,中村優一,牙竜,コポコポ,かせ,hataken,monmoko,佐藤英一
- 出版社/メーカー: ボーンデジタル
- 発売日: 2018/05/01
- メディア: 大型本
- この商品を含むブログを見る

Unity2018入門 最新開発環境による簡単3D&2Dゲーム制作 (Entertainment&IDEA)
- 作者: 荒川巧也,浅野祐一
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2018/08/22
- メディア: 単行本
- この商品を含むブログを見る

- 作者: 大槻有一郎,いたのくまんぼう
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2016/10/25
- メディア: 単行本
- この商品を含むブログを見る
モデルのポリゴンを削減したい
Blender でUnityようにモデルを作成して出力するんですが、結構ポリゴン数が大きくなっていてUnityでの実行を重たくする可能性がある場合が多々あります。
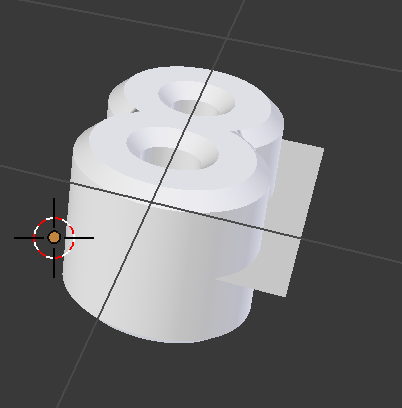
そこで、今回はテキストの数字をMesh化しそこからポリゴンを減らしていきましょう。
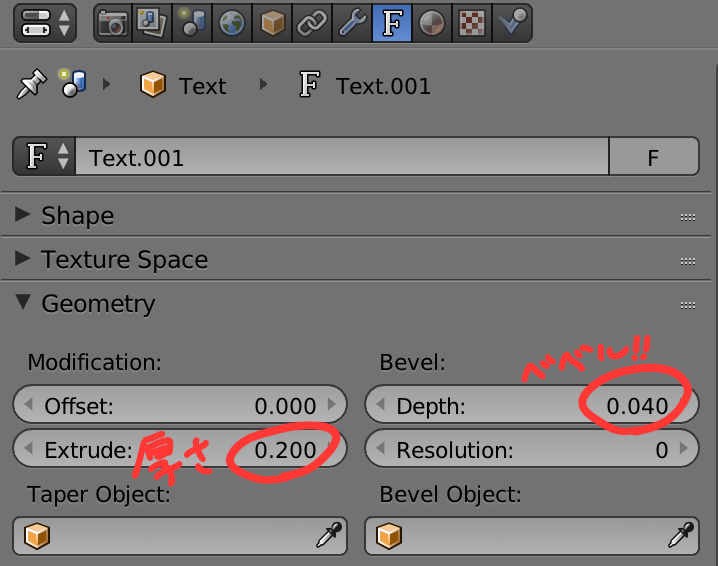
1、Textで数字の8を入力し、Exclude 0.2 Bevel 0.04で厚みとベベルをつける。


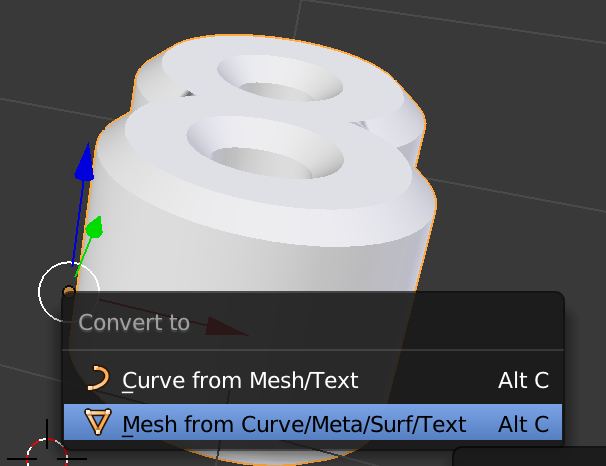
2、Mesh化する Alt + C で Mesh From Textを選択

3、MeshのFace数が964になっています!!!減らしていきましょう。

4、まずは、平面が無駄に分割されている場合にFaceを減らす為に
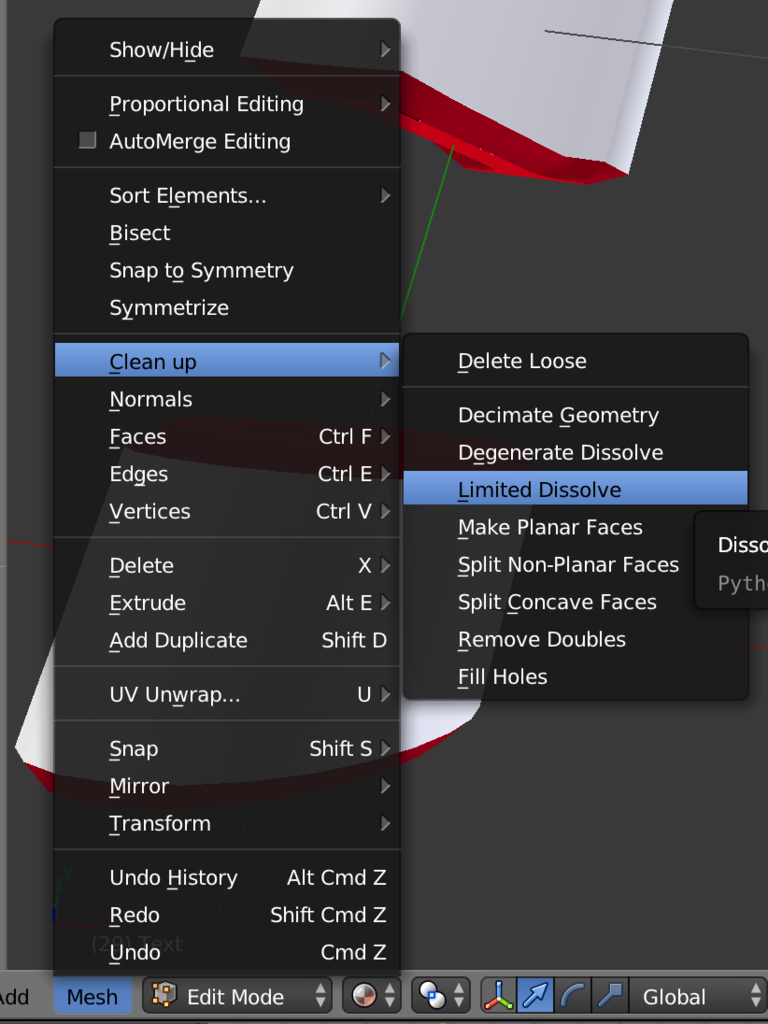
Mesh → Clean UP → Limited Dissolve

5、Face数502半分近くに削減するできましたが、さらに減らしていきましょう

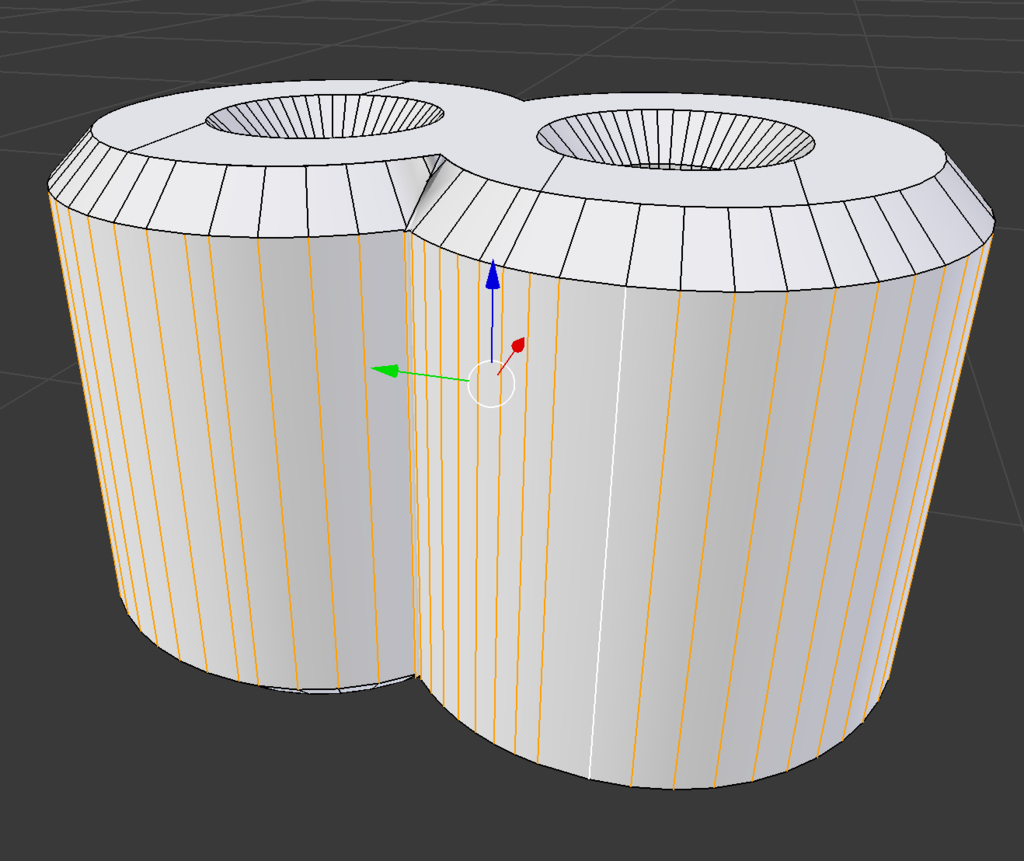
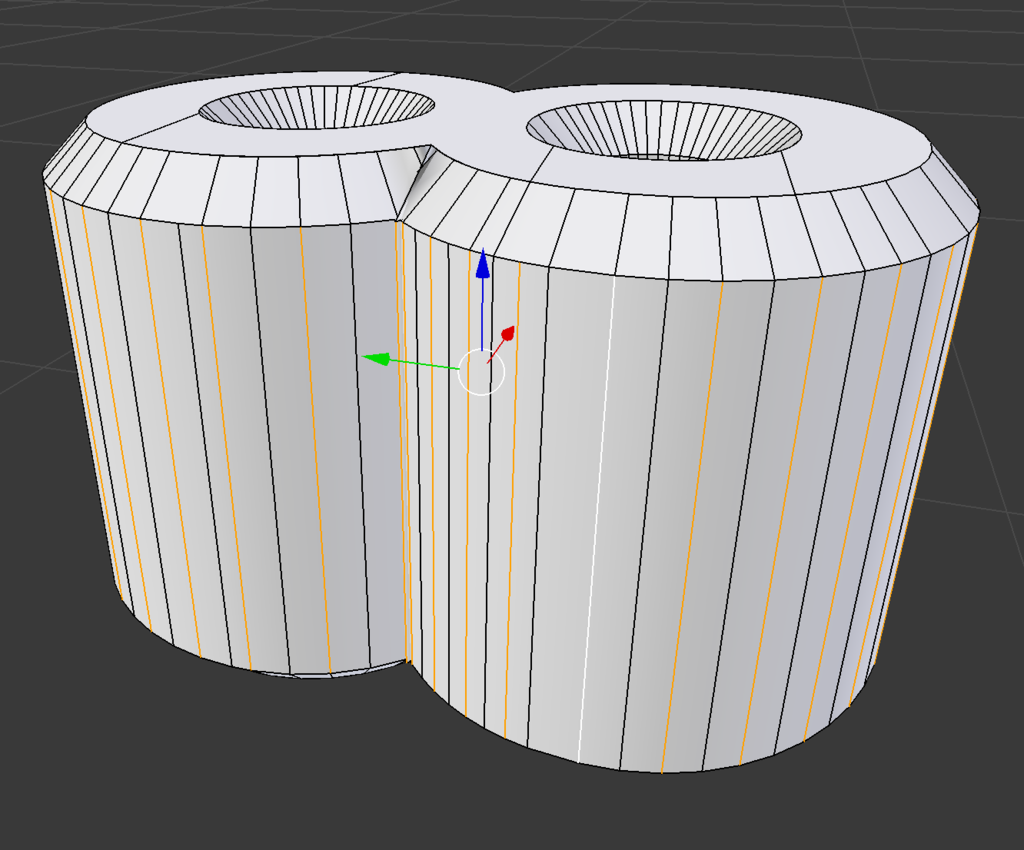
6、側面をAlt + Controlを押しながらエッジをクリックしてリング選択してください。
ぐるっと一周選択してみましょう。
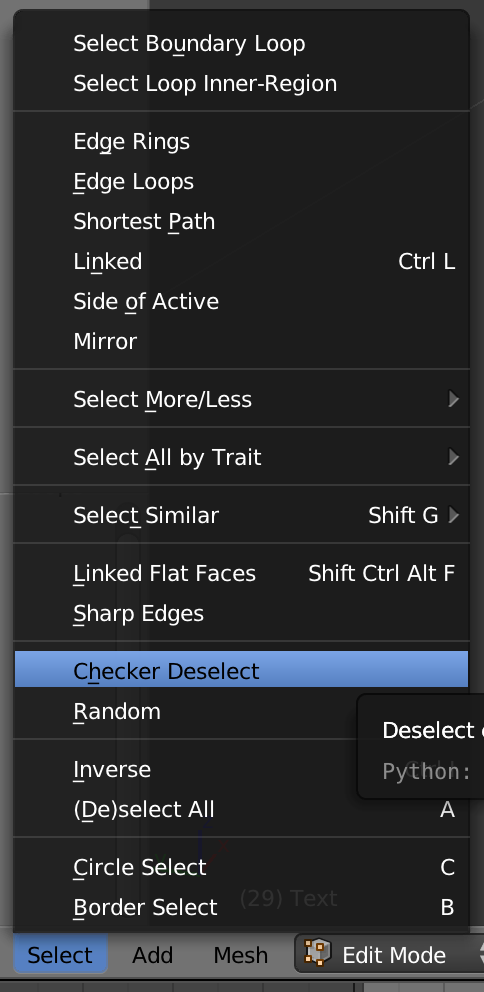
7、Select → Checker Deselectで一つおきに非選択し
結果として一文字側面のエッジを均等に半分選択した事になりました。



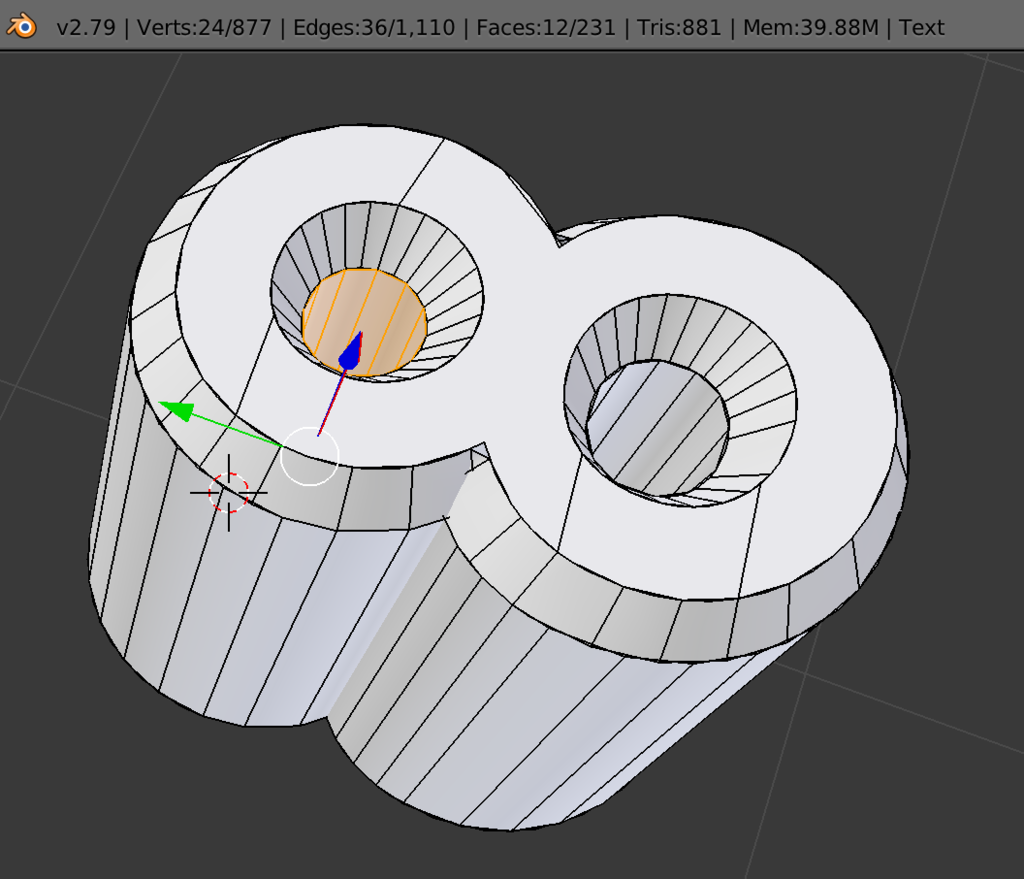
8、選択したエッジを削除します。xキー → Edge Loop
これで側面のエッジが半分に削減されました!

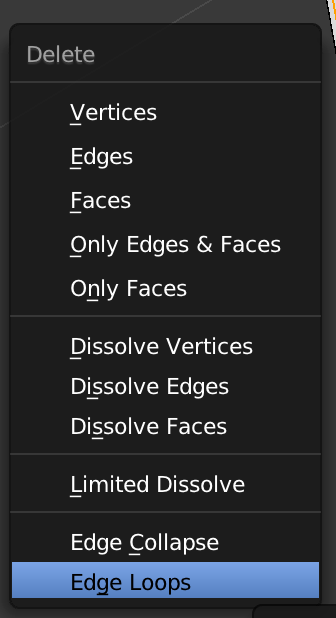
9、あとは穴の中とその入り口、各5箇所に同じ処理を施すと
Face数231まで削減!あとはお好みもっと減らすなり可能。


- 作者: Benjamin
- 出版社/メーカー: ソーテック社
- 発売日: 2016/11/19
- メディア: 単行本
- この商品を含むブログを見る

Blender標準テクニック ローポリキャラクター制作で学ぶ3DCG
- 作者: 友
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2017/01/25
- メディア: 単行本
- この商品を含むブログを見る

- 作者: akiki
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2019/01/30
- メディア: 単行本
- この商品を含むブログを見る

- 作者: Benjamin
- 出版社/メーカー: ソーテック社
- 発売日: 2015/12/19
- メディア: 単行本
- この商品を含むブログを見る
UnityにBlender作成のモデルを出力する。(備忘録的な)
大まかな手順
Blender 側
1、モデリングする
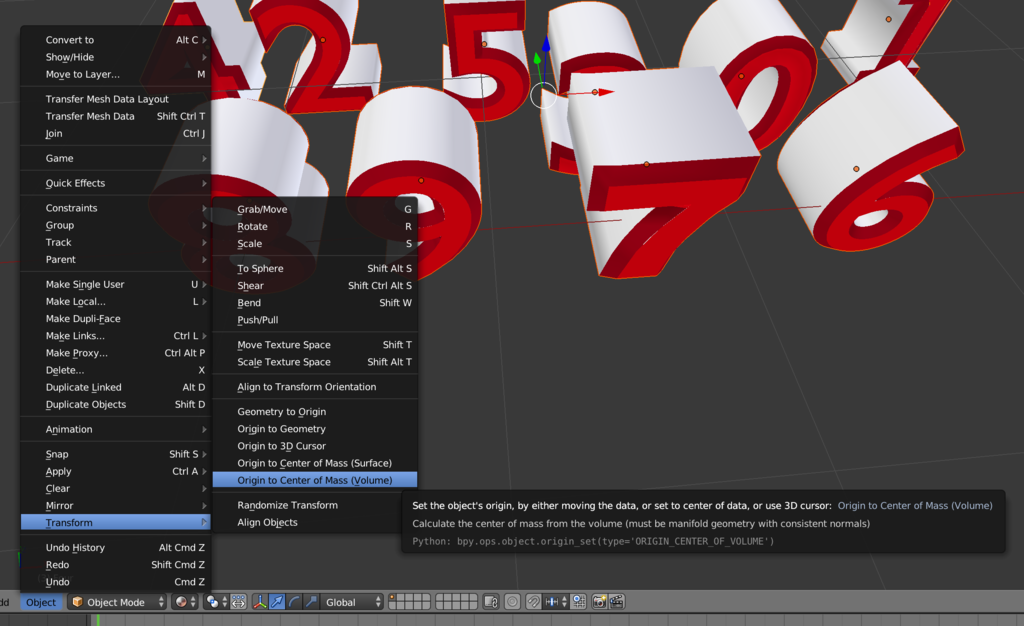
2、中心点を重心(質量ベース)に変更する。
Object → Transform → Origin center of Mass (Volume)

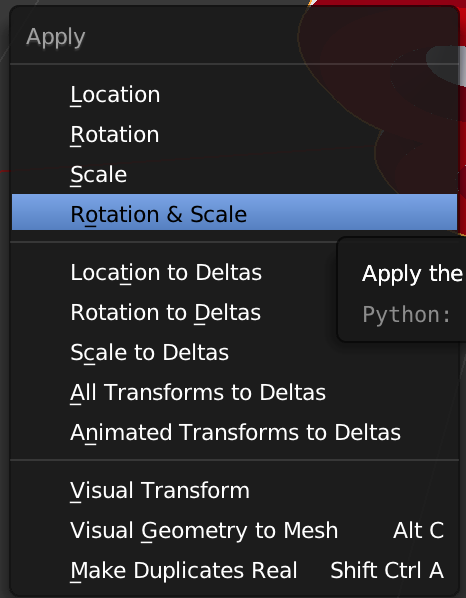
3、Rotation Scale を確定させる。
Ctrl + A で Apply Rotation and Scale

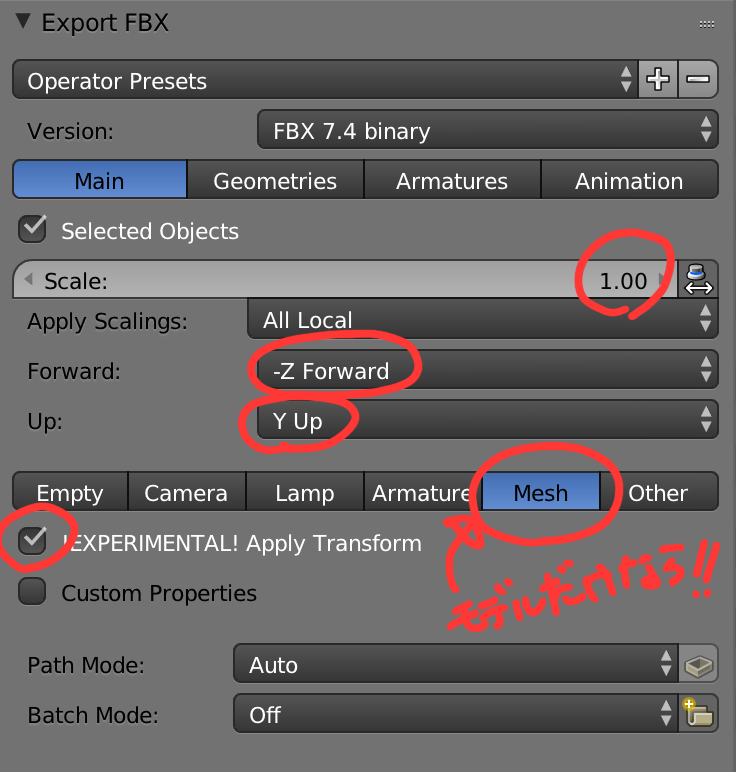
4、FBXでExportする
File → Export → FBX (.fbx)

書き出しオプションは下の感じで!
UnityとBlenderでは空間座標の方向が違う為にこのように
設定します。

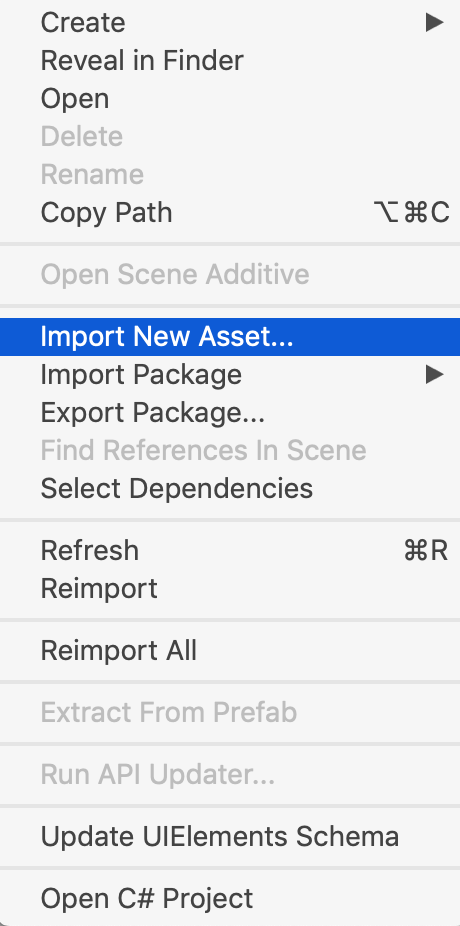
Unity側
1、Import New assetsで読み込む


現場ですぐに使える! Unity 2018 逆引き大全 300の極意
- 作者: 薬師寺国安
- 出版社/メーカー: 秀和システム
- 発売日: 2018/06/23
- メディア: 単行本
- この商品を含むブログを見る

- 作者: akiki
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2019/01/30
- メディア: 単行本
- この商品を含むブログを見る

