スロットマシーンを作ってみよう

スロットマシーンといっても、数字のメッシュを動かして止めるだけの
簡単な部品ですけどね。
まずは動かした結果を。↓こちらから
Unity WebGL Player | Random2
パチンコのデジタル部分とか、スロットマシーンの部品とかに使えそうですが
この部品の作り方を考えた時の変遷を書いてみます。
案1:テクスチャーのオフセットを制御して出目を表現する。
(↓過去記事)
appdeappuappu.hateblo.jp
案2:大きめの円形オブジェクトの外周に数字のオブジェクトを貼り付けて全体を回転させ、回転角度を制御して出目をコントロールする。
案3:数字のオブジェクトそれぞれを制御して出目をコントロールする。
案4:その他
って感じでどう実現するか検討してた結果、Unityの勉強がてら案3で作ってみることにしました。
おそらく、案1が一番簡単だと思われるのと、制御が楽かな・・・
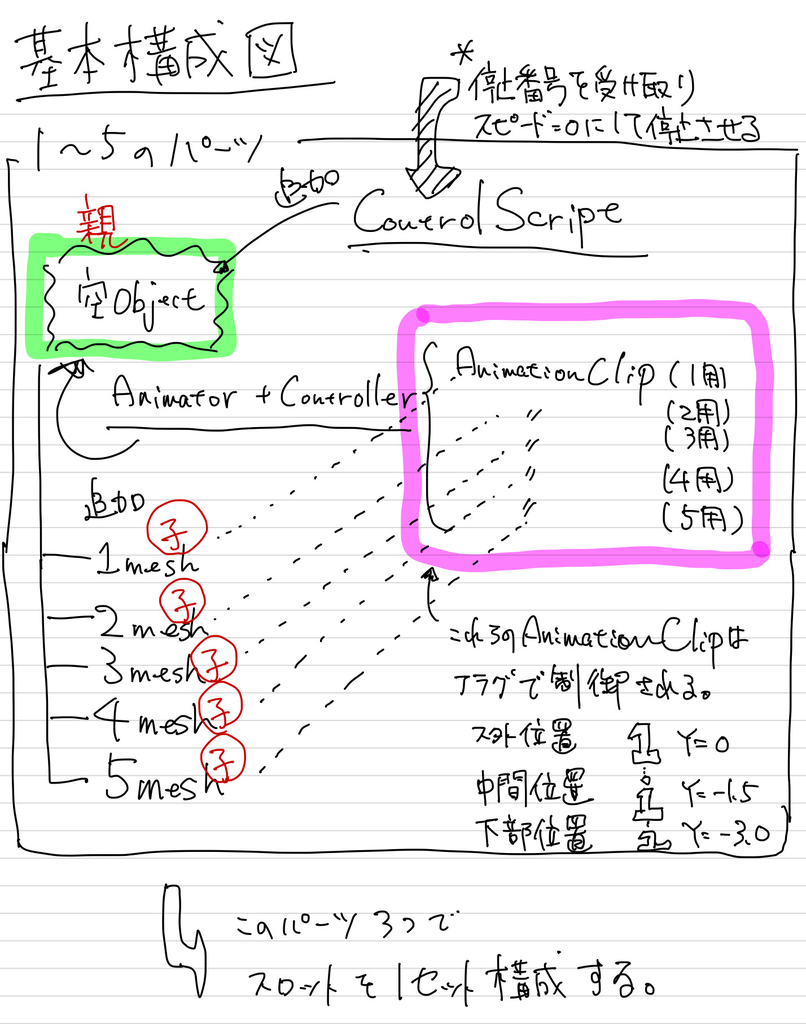
基本設計

空オブジェクトに数字のメッシュを子オブジェクトとして五つヒエラルキーひ設定します。
その後に、空オブジェクトにはコントロール用のスクリプトを追加して数字のメッシュそれぞれに
AnimationClipを作成していきます。
Animation Clipは位置Y=0 → 位置Y=-1.5 → 位置Y=-3.0という感じでアニメーションするように
しておきましょう。
それぞれの位置でAnimation Eventを使って遷移フラグを変更したり、スピードを落としたりストップさせたりできるので
設定すれば大枠実装できるはずです。

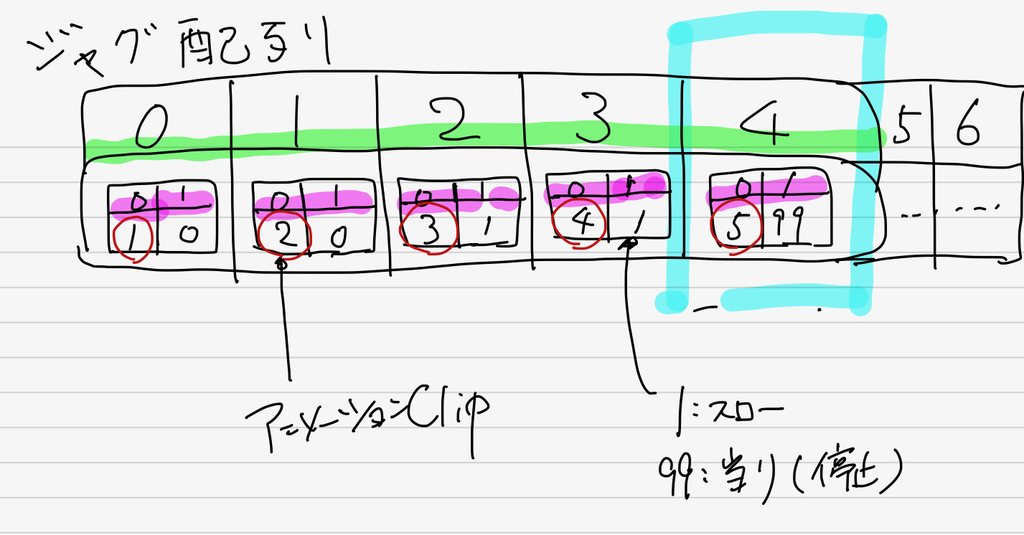
こんな感じのジャグ配列をアニメーション時に読み込みながらアニメーション状態変化用のフラグを変更していけば
くるくると数字が回転します。

Unityの教科書 Unity 2018完全対応版 2D&3Dスマートフォンゲーム入門講座 (Entertainment&IDEA)
- 作者: 北村愛実
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2018/06/21
- メディア: 単行本
- この商品を含むブログ (1件) を見る

- 作者: 吉谷幹人,布留川英一,一條貴彰,西森丈俊,藤岡裕吾,室星亮太,車谷勇人,湊新平,土屋つかさ,黒河優介,中村優一,牙竜,コポコポ,かせ,hataken,monmoko,佐藤英一
- 出版社/メーカー: ボーンデジタル
- 発売日: 2018/05/01
- メディア: 大型本
- この商品を含むブログを見る

Unity2018入門 最新開発環境による簡単3D&2Dゲーム制作 (Entertainment&IDEA)
- 作者: 荒川巧也,浅野祐一
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2018/08/22
- メディア: 単行本
- この商品を含むブログを見る

- 作者: 大槻有一郎,いたのくまんぼう
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2016/10/25
- メディア: 単行本
- この商品を含むブログを見る
モデルのポリゴンを削減したい
Blender でUnityようにモデルを作成して出力するんですが、結構ポリゴン数が大きくなっていてUnityでの実行を重たくする可能性がある場合が多々あります。
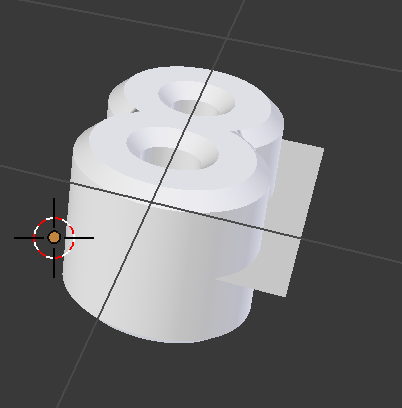
そこで、今回はテキストの数字をMesh化しそこからポリゴンを減らしていきましょう。
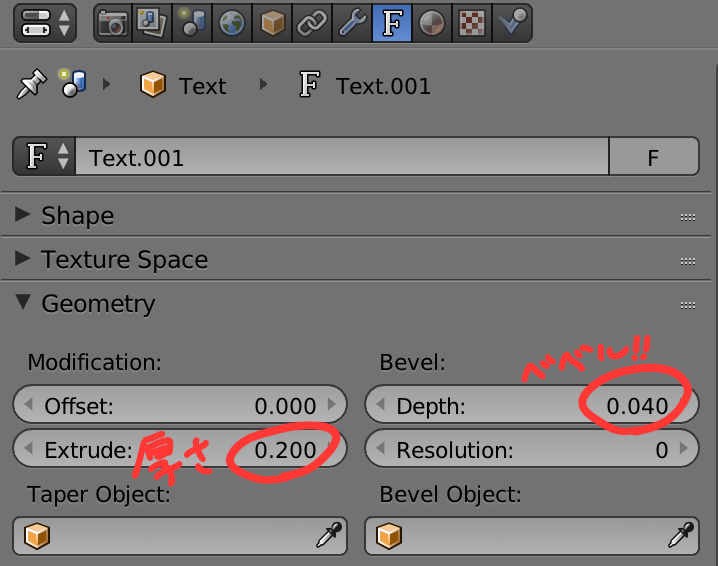
1、Textで数字の8を入力し、Exclude 0.2 Bevel 0.04で厚みとベベルをつける。


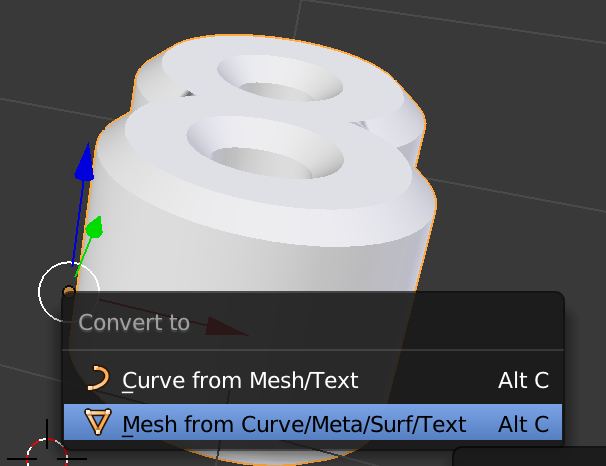
2、Mesh化する Alt + C で Mesh From Textを選択

3、MeshのFace数が964になっています!!!減らしていきましょう。

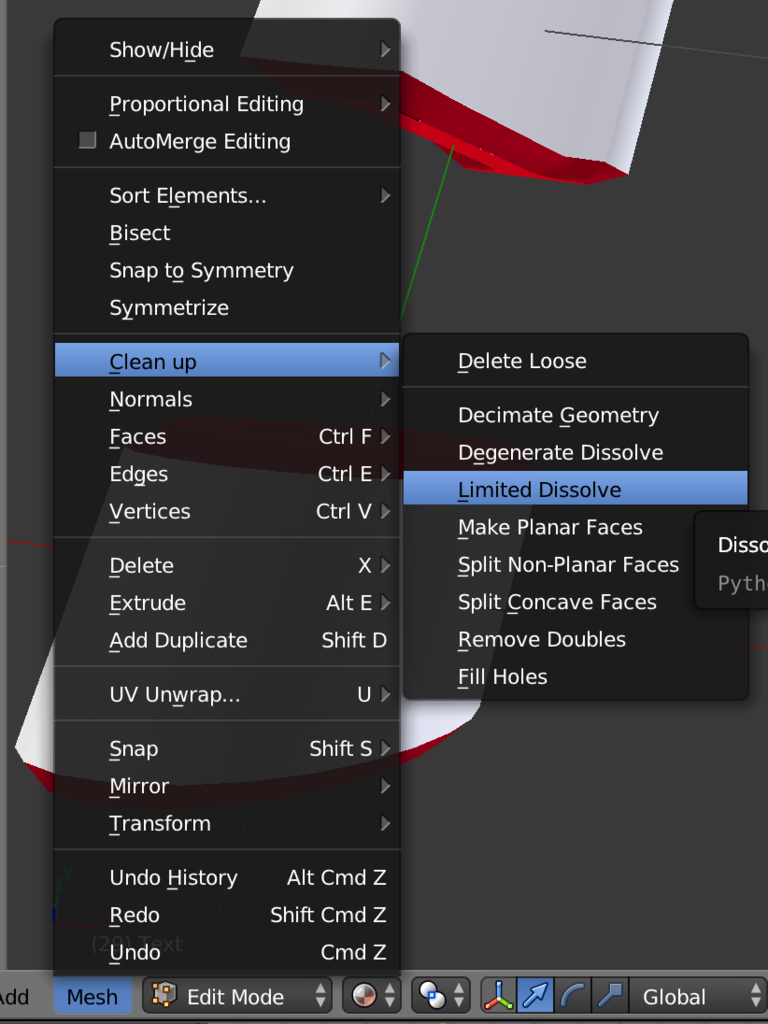
4、まずは、平面が無駄に分割されている場合にFaceを減らす為に
Mesh → Clean UP → Limited Dissolve

5、Face数502半分近くに削減するできましたが、さらに減らしていきましょう

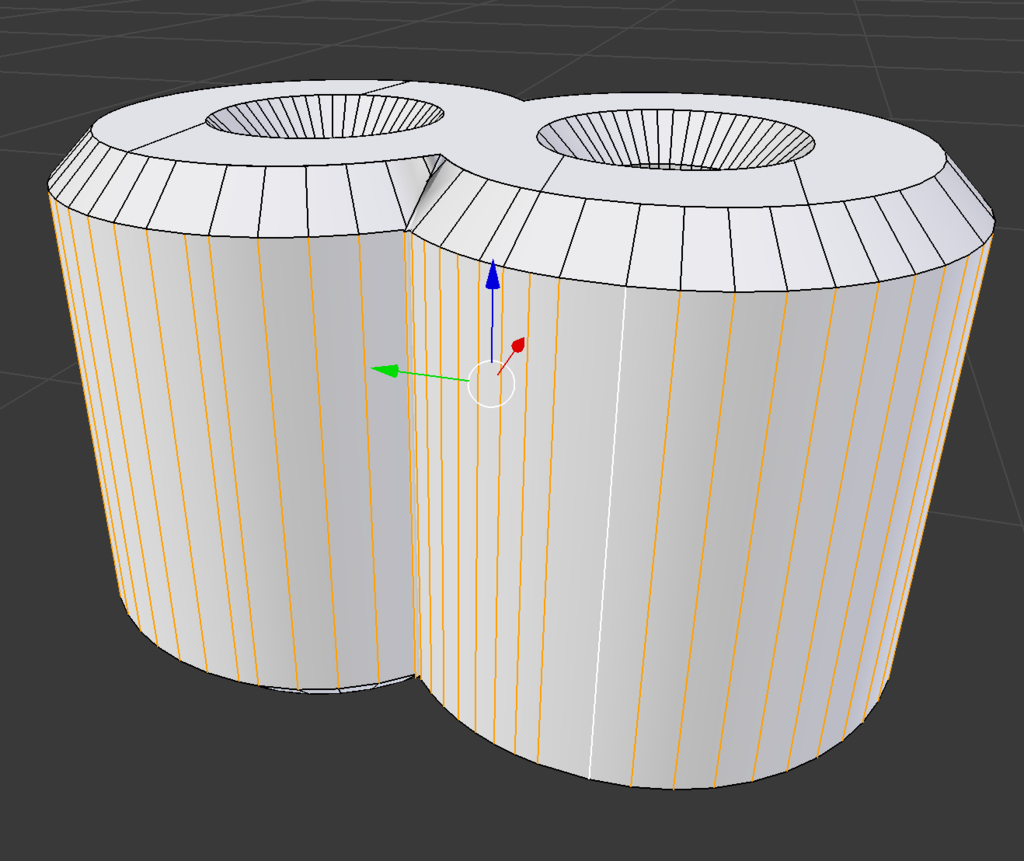
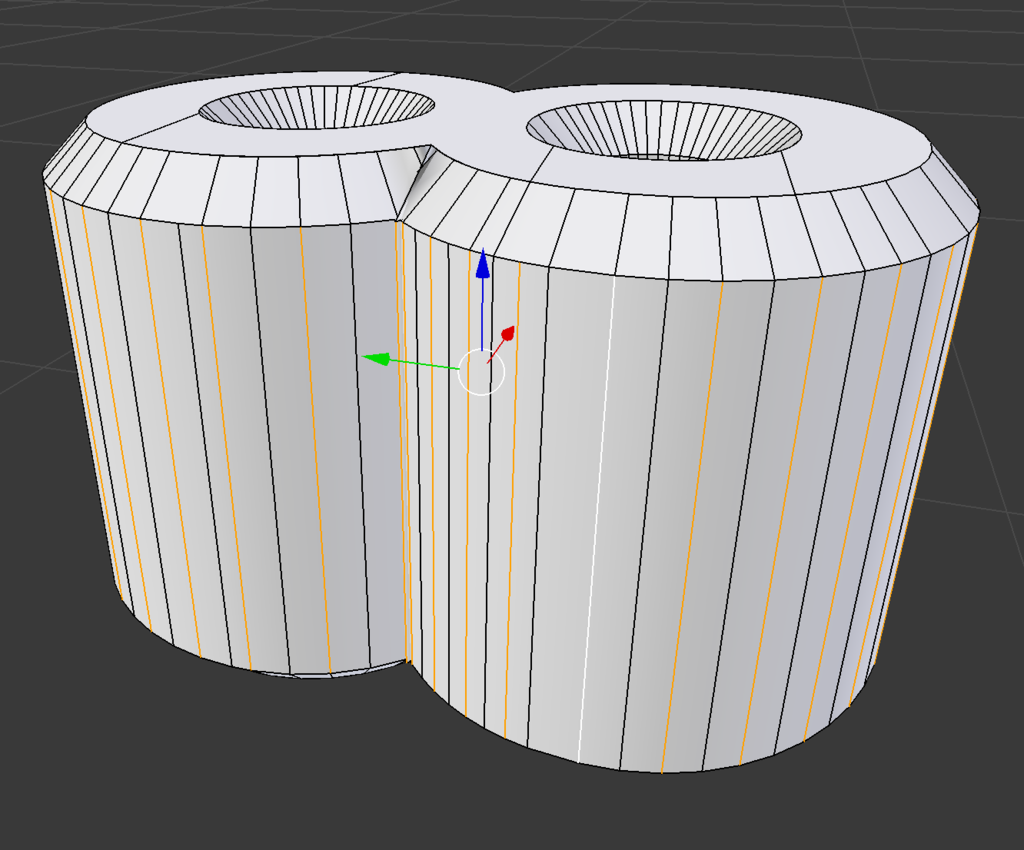
6、側面をAlt + Controlを押しながらエッジをクリックしてリング選択してください。
ぐるっと一周選択してみましょう。
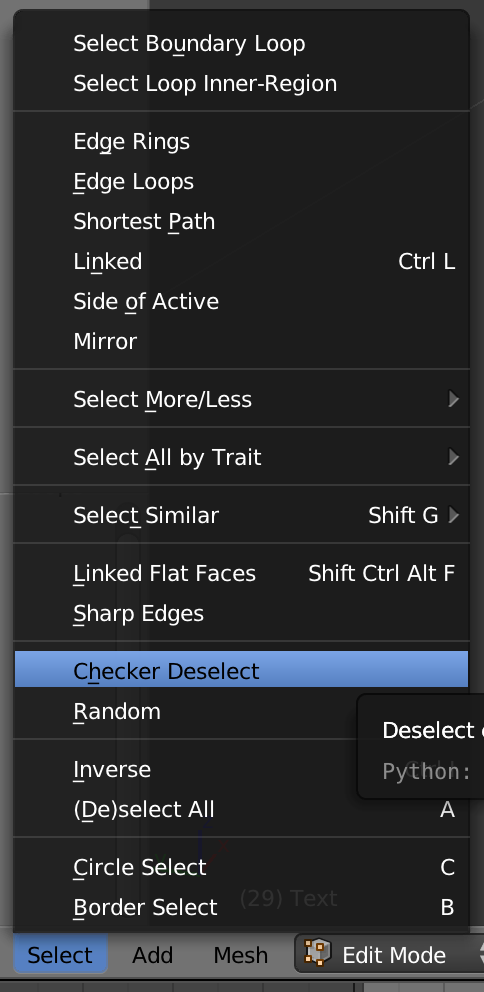
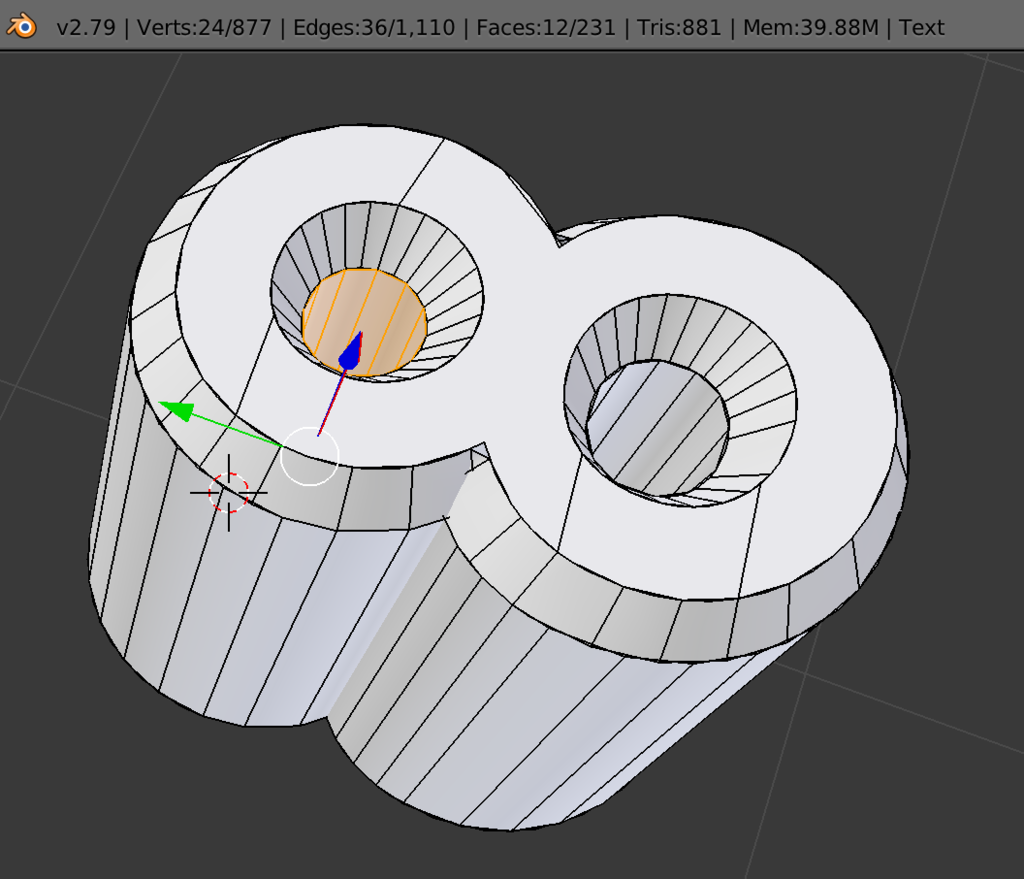
7、Select → Checker Deselectで一つおきに非選択し
結果として一文字側面のエッジを均等に半分選択した事になりました。



8、選択したエッジを削除します。xキー → Edge Loop
これで側面のエッジが半分に削減されました!

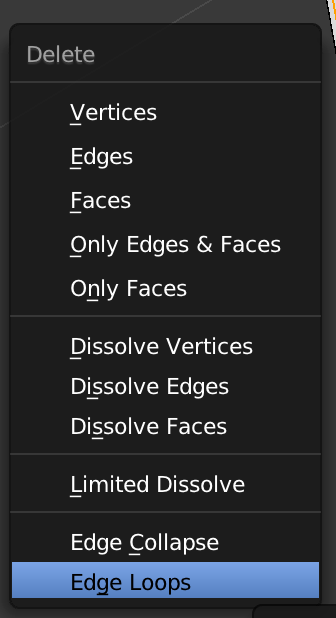
9、あとは穴の中とその入り口、各5箇所に同じ処理を施すと
Face数231まで削減!あとはお好みもっと減らすなり可能。


- 作者: Benjamin
- 出版社/メーカー: ソーテック社
- 発売日: 2016/11/19
- メディア: 単行本
- この商品を含むブログを見る

Blender標準テクニック ローポリキャラクター制作で学ぶ3DCG
- 作者: 友
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2017/01/25
- メディア: 単行本
- この商品を含むブログを見る

- 作者: akiki
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2019/01/30
- メディア: 単行本
- この商品を含むブログを見る

- 作者: Benjamin
- 出版社/メーカー: ソーテック社
- 発売日: 2015/12/19
- メディア: 単行本
- この商品を含むブログを見る
UnityにBlender作成のモデルを出力する。(備忘録的な)
大まかな手順
Blender 側
1、モデリングする
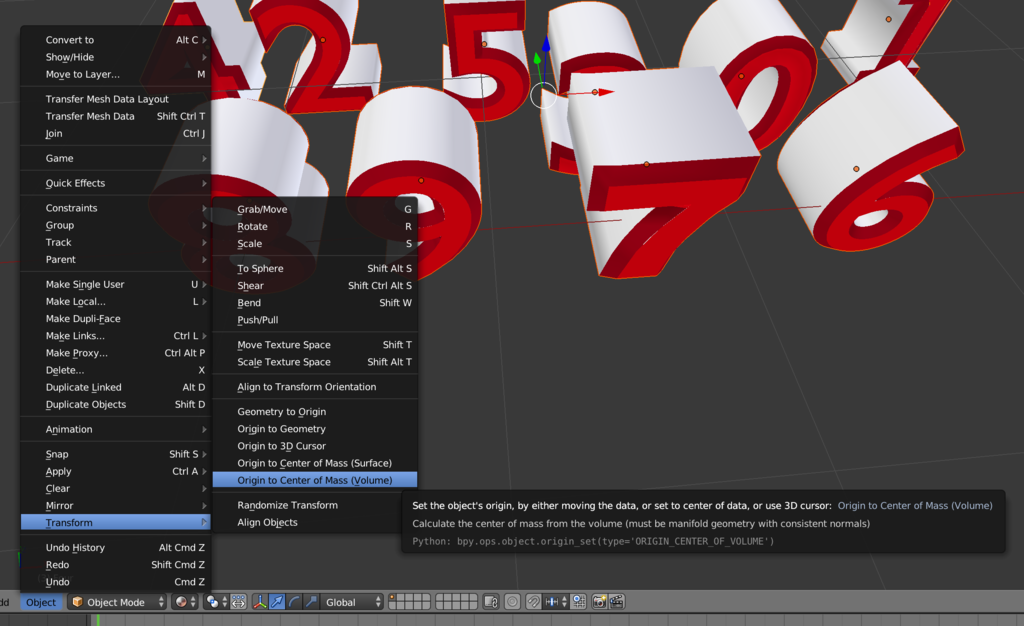
2、中心点を重心(質量ベース)に変更する。
Object → Transform → Origin center of Mass (Volume)

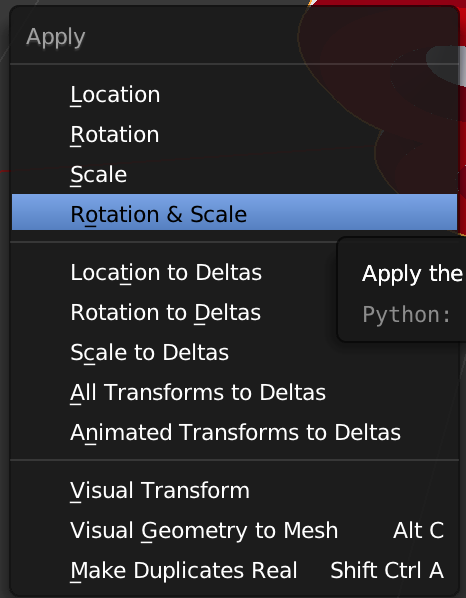
3、Rotation Scale を確定させる。
Ctrl + A で Apply Rotation and Scale

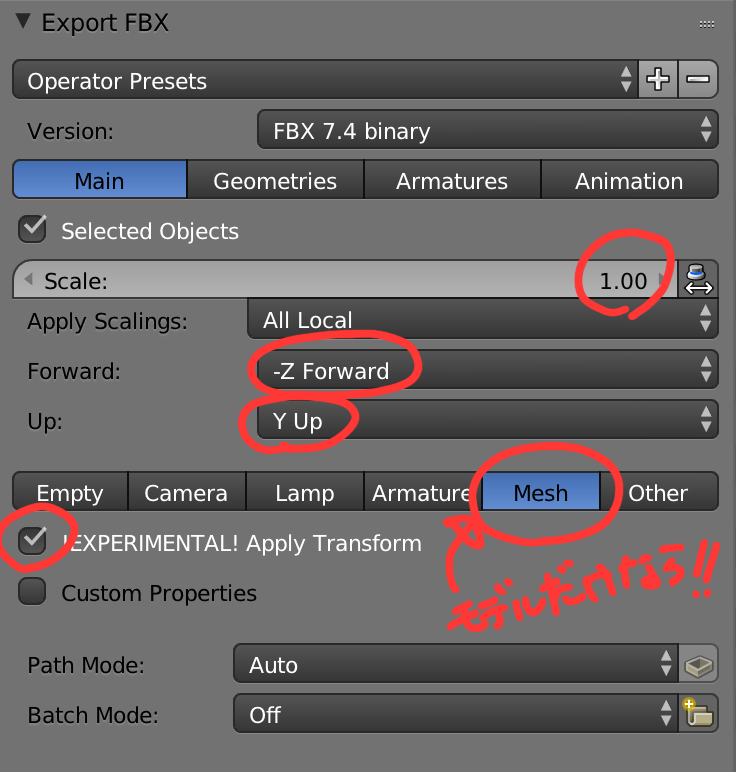
4、FBXでExportする
File → Export → FBX (.fbx)

書き出しオプションは下の感じで!
UnityとBlenderでは空間座標の方向が違う為にこのように
設定します。

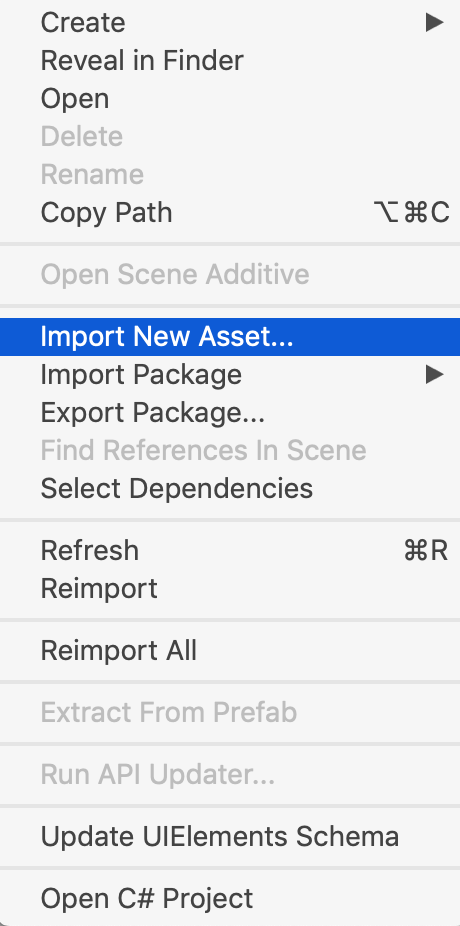
Unity側
1、Import New assetsで読み込む


現場ですぐに使える! Unity 2018 逆引き大全 300の極意
- 作者: 薬師寺国安
- 出版社/メーカー: 秀和システム
- 発売日: 2018/06/23
- メディア: 単行本
- この商品を含むブログを見る

- 作者: akiki
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2019/01/30
- メディア: 単行本
- この商品を含むブログを見る
Shaderで透明部分を抜いたり、動きを持たせたりする

↓まずは実行結果↓こちらをクリック
Unity WebGL Player | Learn_Shader
テクスチャーの画像ファイルに透明化部分を作成して、その部分を抜くようにShaderで実現する
3パターンを考えて見ました。
左(青) "Queue"="AlphaTest" パターン
PNGファイルで透明部分を作成して使うことができますが、Unityでは古い方法なので推奨はされていません。
中(赤) Vertex Shader でClipするパターン
フラグメンテーション処理部分で、透明化されている部分をClip関数で抜く方法。
Unityでは現在この方法がよく使われていると思われる。
右(緑) "Queue" = "Transparent" パターン
Photoshop等でアルファマスクを作成してそのアルファマスクを使って抜く場合はこちらでOK
右下の蝶はVertex ShaderでPanelを動かして、羽を羽ばたかせてそこにテクスチャーをつけています。
ParticleSystemにこのShaderを使って飛ばして見ました。
Vertex Shader Butterfly
Shader シェーダー なんぞをいじってみる。
Shader?なーんとなくわかってるようでわかっていない自分の為に書きながらまとめてみます。
じゃ、マテリアルとシェーダーってどう違うの?ってとこからなんだけど
「マテリアルという便利な道具箱に入っている一つのツールがシェーダーである。」
という個人的な理解にしています。
もちろん、シェーダー 以外にもマテリアル道具箱にはテクスチャーとかも含まれています。
シェーダーってどう使うの?
まずは、Unityでどう使われているのか実際に使ってみるところから始めてみます。
1、http://www.shaderslab.com/demo-41---animated-flag.htmlを眺めて何ができるのか確認して見ましょう。
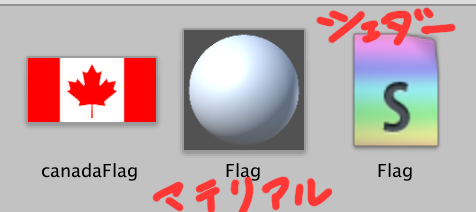
2、UnityでShaderとMaterialを新規作成し、共に「Flag」という名前に変更しておきます。
3、Assetにカナダ国旗を追加する。
↓カナダ国旗

↓2、3で取り込み作成結果

4、panelを一つシーンに追加する。
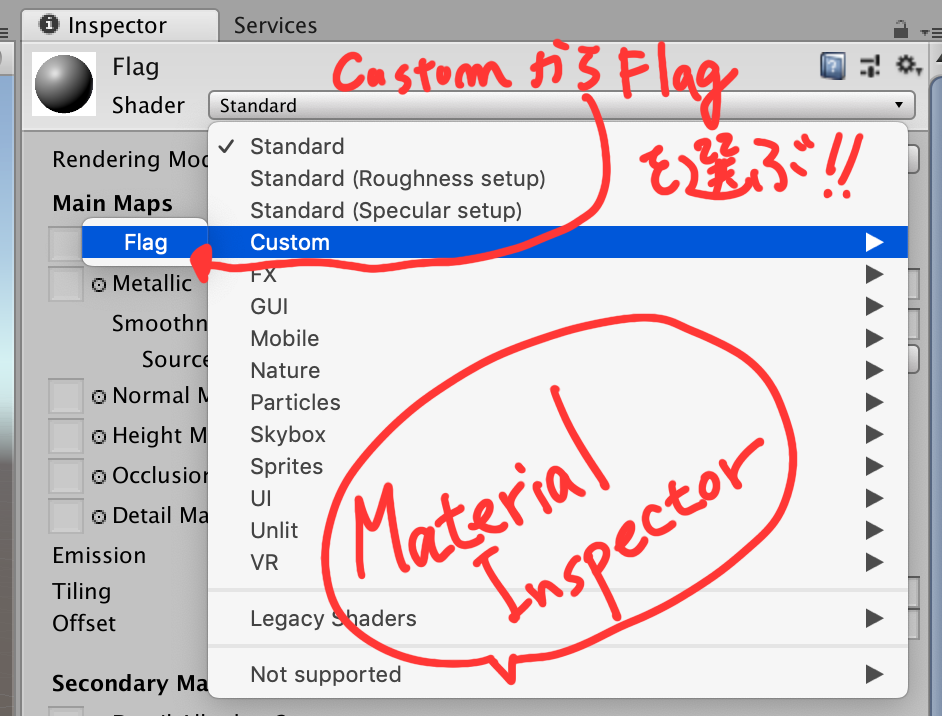
5、Flag(Material)のInspectorからFlag(Shader)を選択する。
↓5、での設定(ShaderをMaterialにドラッグしてもいい)

6、http://www.shaderslab.com/demo-41---animated-flag.htmlのソースをコピーして、Flag(Shader)をダブルクリックしてコードエディター上で開き、丸っとペーストしてしまう。(全置き換えでok)
7、Flag(Material)を4で作ったPanelに適応する。
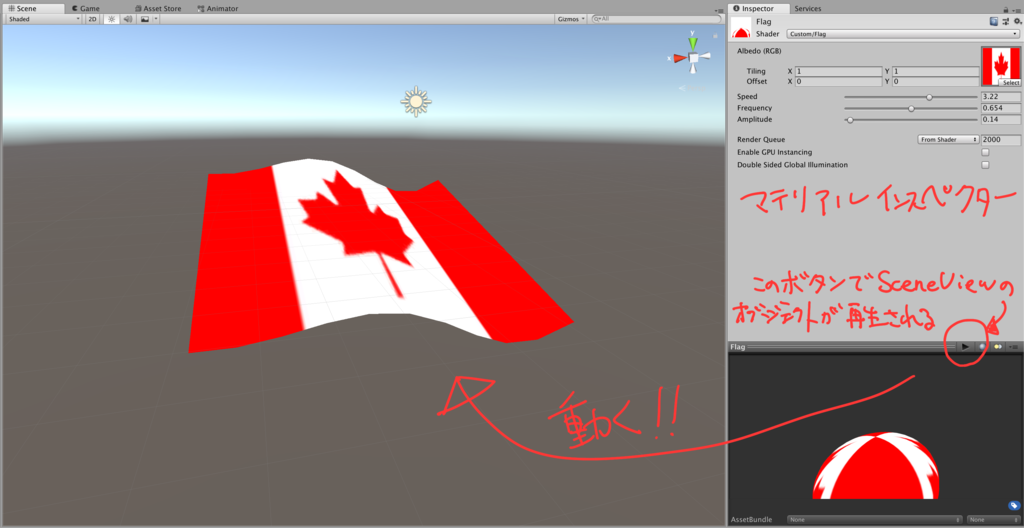
8、上記PanelのInspector内MaterialコンポーネントのパラメータでSpeed,Frequency,Amplitudeを調整する。
9、Flag MaterialのInspectorで再生ボタンを押すと、SceneViewで実行結果を見ることができる。

↓下のリンクをクリックして実行結果をご覧ください
Unity WebGL Player | ShaderTest3
Unityでオブジェクトの変形はShaderでの出来るって事だと分かったけど
Shaderでの変形ってあくまでも見え方だけのようで、Mesh自体が変形している
訳ではないのでもちろんMeshColliderも変形していないと思われますのでご注意を!
Shaders Laboratoryは製作者さんがチュートリアルとして使ってくださいとの記述をされていましたので使用させていただきました。
Offsetいじってテクスチャーを動かしてみよう。

まずは下のリンクをクリックして実行結果をご覧ください
Unity WebGL Player | LearnC#
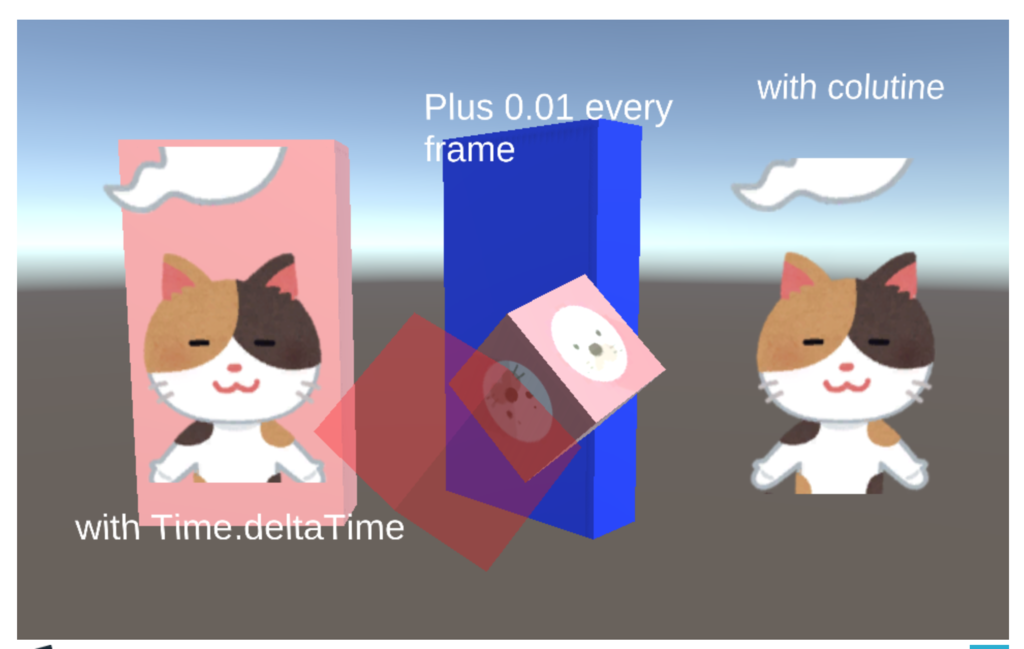
真ん中青いのやつ
1、Updateの中でフレームごとにテクスチャのオフセットを少しずつ変化させてます。
考え方も簡単。
public class nekoScript : MonoBehaviour { public Renderer rend; public float offsetDelta; public float offsetValue; // Use this for initialization void Start () { rend = gameObject.GetComponent<Renderer>(); offsetDelta = 0.001f; offsetValue = 0.0f; } // Update is called once per frame void Update () { offsetValue = offsetValue + offsetDelta; rend.material.SetTextureOffset("_MainTex", new Vector2(0, offsetValue)); } }
次は左の赤い方
2、Time.deltaTimeに係数をかけてスピード調整してオフセットをいじってスクロールさせています。
これだと実行環境による速度に差があってもうまいことだいたい同じスピードになりそうです。
途中のoffsetValueの-1.0f調整は無くてもいいです。
public class nekoScript3 : MonoBehaviour { public Renderer rend; public float offsetValue; public float speedFactor; // Use this for initialization void Start() { rend = gameObject.GetComponent<Renderer>(); offsetValue = 0.0f; speedFactor = 0.1f;//スピード係数 } // Update is called once per frame void Update() { offsetValue = offsetValue + Time.deltaTime * speedFactor; if(offsetValue >= 1.0f){ offsetValue = offsetValue - 1.0f; } rend.material.SetTextureOffset("_MainTex", new Vector2(0, offsetValue)); } }
最後は、右の猫の後ろにブロックがないやつ
3、コルーチンを使ってスクロールさせてみたバージョン
public class nekoScript2 : MonoBehaviour { public Renderer rend; public float value; // Use this for initialization void Start() { rend = gameObject.GetComponent<Renderer>(); value = 0.0f; StartCoroutine(loop()); } // Update is called once per frame void Update() { } private IEnumerator loop() { while (true) { yield return new WaitForSeconds(0.01f); onTimer(); } } private void onTimer() { value = value + 0.001f; rend.material.SetTextureOffset("_MainTex", new Vector2(0, value)); Debug.Log("on timer"); } }
↓使ったテクスチャーはこちら。

Unity SceneをWebGLで公開してみよう
とりあえずこんな感じ
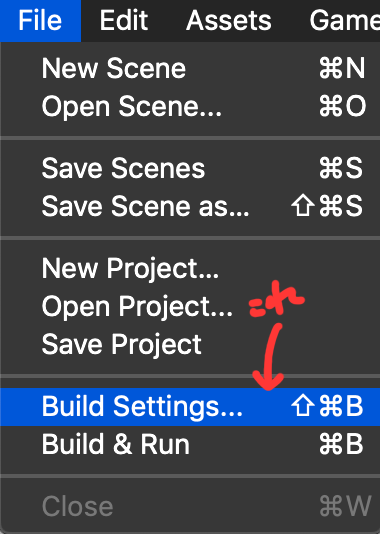
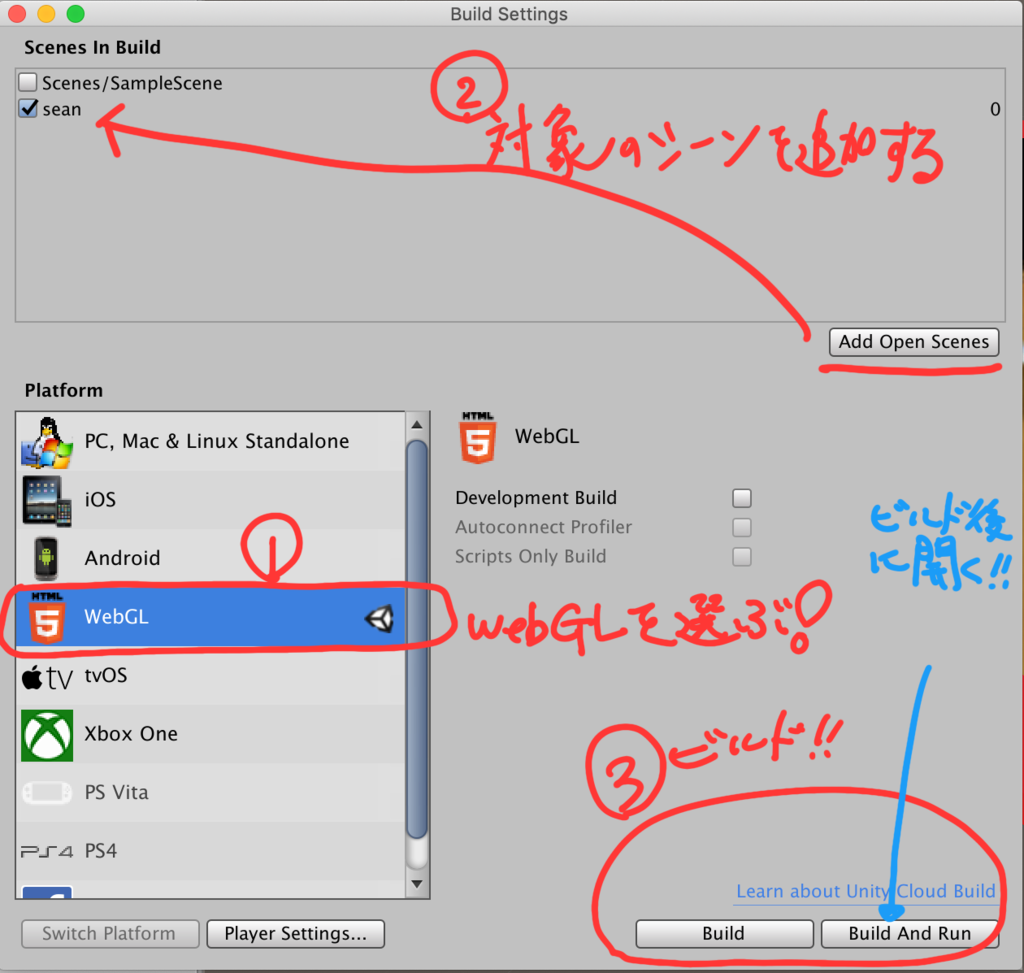
1、Build Settingsを開らく。

2、WebGLを選ぶ、Add Open Scenesで対象のシーンを選択する。後はBuildかBuild And Runで
ファイルを出力する。
Buildはファイルを出力するだけで、Build And Runはファイル出力後ファイルをテスト実行してくれる。
出来上がった実行ファイルはローカルではブラウザで実行できないが、Build And RunでUnityがサーバを
シミュレートしてくれてる?為か実行できるので確認には最適。

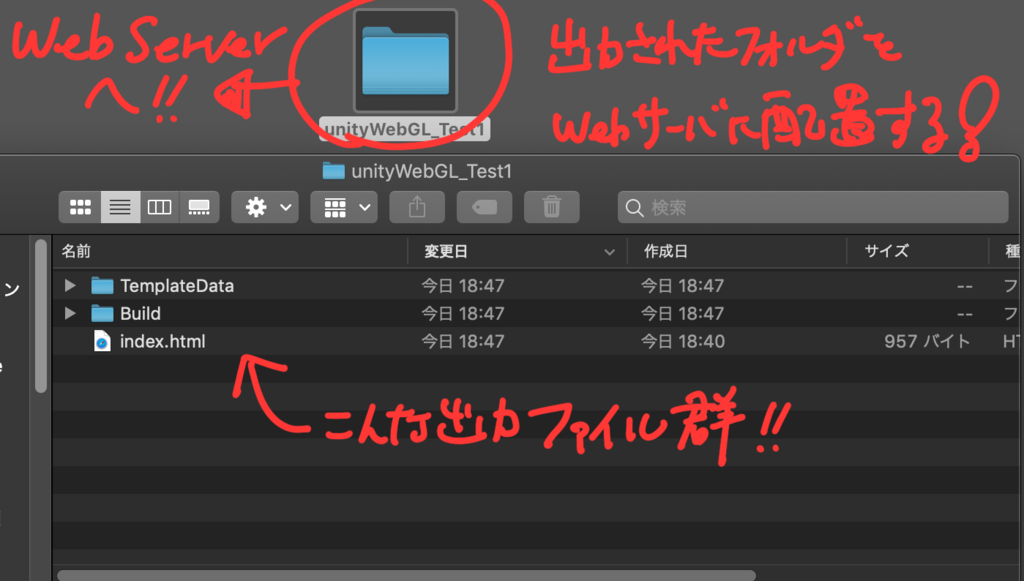
3、出力されたフォルダーをそのままWeb Serverにアップロードする。

4、実行サンプルはこんな感じ!↓

Unity WebGL Player | prefabTest