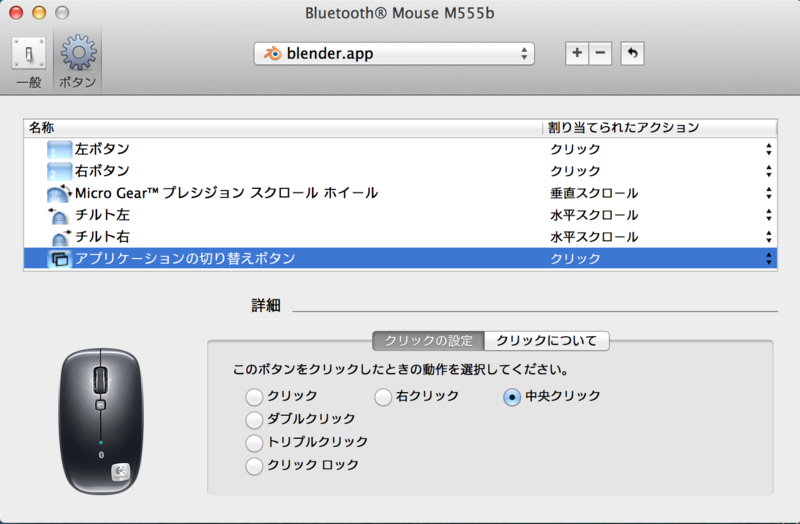
OSX Logicool M555bでマウス中央クリックを設定する

てっきりこのマウスでは中央ボタンクリックはできないと思ってたんだけど
設定変えたらできた。
アプリケーション切り替えボタンをクリックに変更してから
クリックの挙動を中央クリックに変更すればOK
うぅーん、早く気がつけばよかったw
Unity→Xcodeでadmob実装してみる。とりあえず表示するだけバージョン
久しぶりにadmob実装してみます。今回はUnityでbuildしてXcodeで実装してみます。
Pluginは使わないので簡単だけどただ表示するだけです。
Unityのバージョンによってもどのファイルに実装すればいいのか変わってくるみたい
今回はUnity4.5.1こいつでいきます。
https://developers.google.com/mobile-ads-sdk/download?hl=ja
↑GoogleのDeveloperサイトからiOS用のSDKをダウンロードします
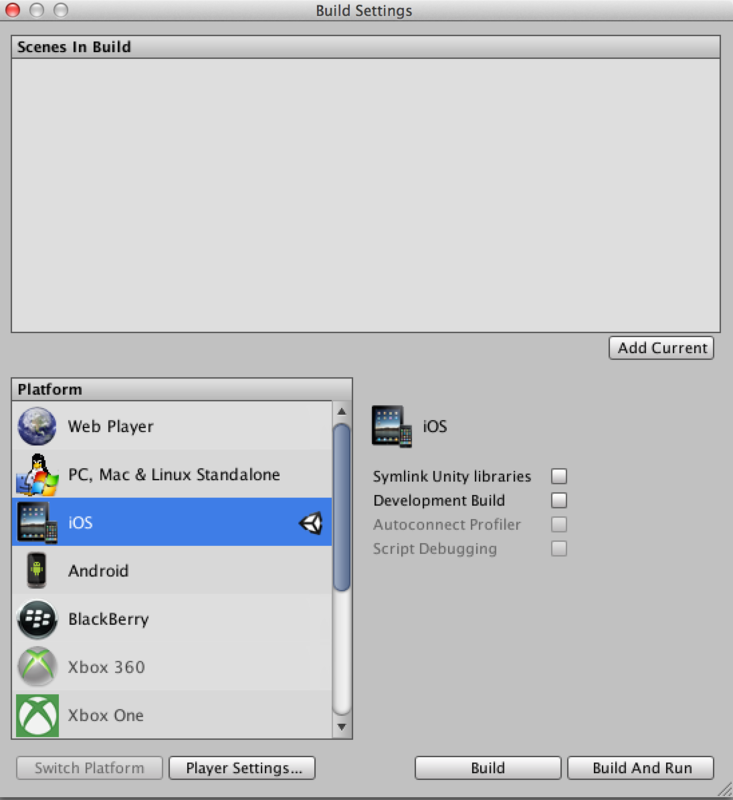
Unityで簡単なプロジェクトを作って、iOS用にBuildします
ここではiOSBuildという名前でBuildしていわゆるXcode用のソースをUnityから吐き出します。

ここからはXcodeで作業します。projectファイルをダブルクリックして
https://developers.google.com/mobile-ads-sdk/docs/?hl=ja#ios
の手順にしたがってadmobファイルとFrameworkを追加していきます。
まずは、add-ons以外をxcodeに取り込みます。

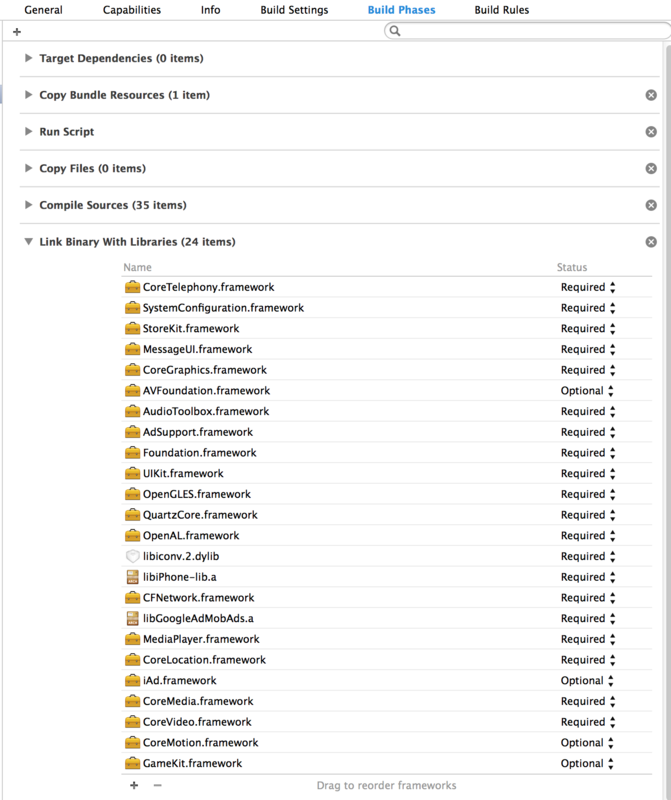
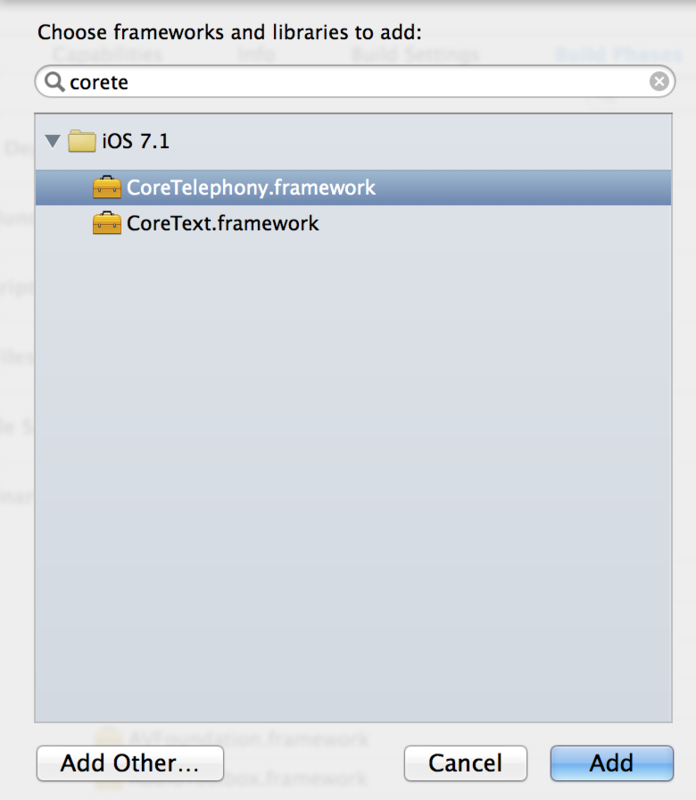
以下のフレームワークを取り込みます
AdSupport
AudioToolbox
AVFoundation
CoreGraphics
MessageUI
StoreKit
SystemConfiguration
CoreTelephony

GoogleのDocumentにはなぜか漏れているんだけど忘れずにCoreTelephony.frameworkも
追加します。自分はこれ入れてなくてエラーの文字読んでたら必要なんじゃない?って気づきました

次は、Build Settings のLinkingのOther Linker Flagに"-ObjC"を追加
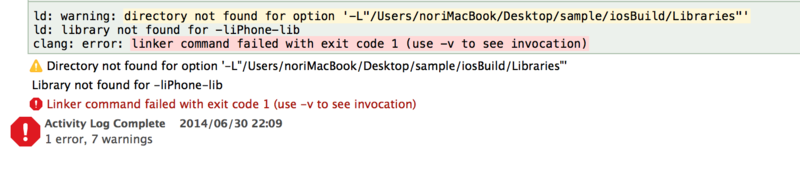
とりあえずココで一度デバッグ実行してみるとエラーがでてくることがあります

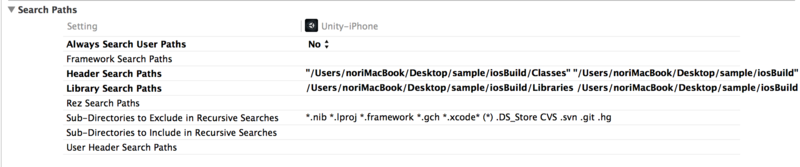
これはLibrariesへのSearch Pathが正しく設定されていないっぽいのが原因なので
Librarie Search Path を設定しなおします。
↓こんな感じ

libiPhone-libのディレクトリをFinderで調べてLibrary Search Path の所に追加して
もう一つlibGoogleAdMobAdsのディレクトリも追加してあげればOKでしょう
ここまでデバッグ実行して警告がでなければOK
ここからコーディングします
UnityAppController.mmを探してこれを変更していきます
基本はGoogleの導入手順書にそって変更していきますが全く同じではないです
UnityAppController+ViewHandling.mmに
#import "GADBannerView.h"を追加
さらに-(void)createViewHierarchyメソッドを書き換えます
- (void)createViewHierarchy { ///////////////// GADBannerView* _adBanner; ///////////////// AddViewControllerAllDefaultImpl([UnityDefaultViewController class]); NSAssert(_unityView != nil, @"_unityView should be inited at this point"); NSAssert(_window != nil, @"_window should be inited at this point"); [self createViewHierarchyImpl]; NSAssert(_rootView != nil, @"createViewHierarchyImpl must assign _rootView"); NSAssert(_rootController != nil, @"createViewHierarchyImpl must assign _rootController"); _rootView.contentScaleFactor = [UIScreen mainScreen].scale; _rootView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight; _rootController.wantsFullScreenLayout = TRUE; _rootController.view = _rootView; if([_rootController isKindOfClass: [UnityViewControllerBase class]]) [(UnityViewControllerBase*)_rootController assignUnityView:_unityView]; //[_window makeKeyAndVisible]; [UIView setAnimationsEnabled:NO]; // TODO: extract it? ShowSplashScreen(_window); NSNumber* style = [[[NSBundle mainBundle] infoDictionary] objectForKey:@"Unity_LoadingActivityIndicatorStyle"]; ShowActivityIndicator([SplashScreen Instance], style ? [style intValue] : -1 ); ///////////////// CGPoint origin = CGPointMake(0.0, 0.0); _adBanner = [[[GADBannerView alloc] initWithAdSize:kGADAdSizeBanner origin:origin] autorelease]; _adBanner.adUnitID = @"あなたのPublisher ID"; [_adBanner setRootViewController:_rootController]; [_mainDisplay->view addSubview:_adBanner]; GADRequest *request = [GADRequest request]; request.testDevices = [NSArray arrayWithObjects: GAD_SIMULATOR_ID, @"テスト用端末のUDID", nil]; [_adBanner loadRequest:request]; //[_mainDisplay->window makeKeyAndVisible]; [_window makeKeyAndVisible]; ///////////////// }
広告の位置設定はadBanner.centerをCGPointMakeか何かで設定すればOKかとおもわれます
こんな感じになります
https://www.youtube.com/watch?v=j1PgFzo88hA&feature=youtu.be
Blender→Unity Object import の向き

↑大きな画像はUnity、小さい画像3つはBlender
BlenderでモデリングしてUnityに持っていく場合、両アプリケーションでは軸が異なっておりそのまま持っていくと、あれ?という感じになってしまう。右手と左手の鏡像関係ににている。
そこで自分の場合は画像の様にそれぞれのアプリケーションで軸を仮に表示させておいて、猿の顔がBlenderで奥向きならUnityでは手前向き!ということにしました。ここで保存してUnityで取り込む。
自分なりの方法
以下の様に方向をそれぞれのアプリケーションでだいたい同じになるよう画面をグリグリ回す
Unity 
Blender 
後は、猿の顔の場合、Unityで顔を手前に表示させたいのならBlenderで奥向きにする(z軸方向に顔を向ける)。
↓自分の場合しばらく悩んだ
後、Blender側でのGlobalとLocalでRotationとScaleが一致してない場合がかなり重要で一致させないままUnityに取り込むとScriptからAnimaitonさせた時に思いもよらない方向に動いたりするので必ずUnityに持っていく時はCtrl+A(Blender Object Mode → Object Menue →Apply→Rotation & Scale)をしてGlobalとLocalを一致させておきましょう。
UV Unwrap時のワーニングnon-uniform scaleの対処方法

Object modeで操作した場合、scaleが確定されていない?らしくてUV Unwrapする時にワーニングが表示されUV展開の比率が意図してない割合になっていることがあります。
解決方法はObjectのScaleを確定させてあげるだけ。
Object Modeで該当のObjectを選択してMesh menuからApplyを選択してScaleを確定する
Ctrol+AでもOK

BlenderモデルがUnityで透明?面が無くなっている場合の対応

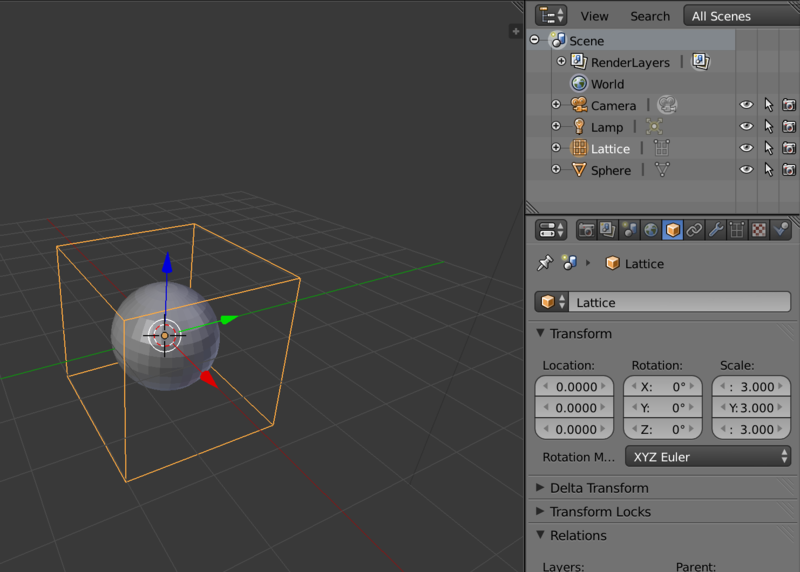
左の青い箱は奥側面が透明になって向こう側の方眼が見えています。
一方右側の黄色い箱は突き抜けていません。←Blenderでは黄色になると思って作成しました。
なんで青のパターンになるんだろうとしばらく悩み、何度かモデリングし直したりしたんですが、うまくいったりいかなかったり。でぐぐったらここにたどり着きました。
↓StackOverFlowにも質問があったみたい
http://blender.stackexchange.com/questions/1489/messed-up-blender-models-when-exporting-to-unity3d
Faceの表裏(法線の方向でわかる)が自分が思っていなかった面に向いている場合、Unityではその面を表示しないらしい。解決方法としてはBlender側で面の表裏を整えてあげるとOK!
方法1Control+N でrecalculate Outsideして法線面をすべて外側を向く様に処理を施す。

方法2透明になった面をEditModeで法線面を表示させて該当の面を探し出して、Mesh menu →Normal→Flip Normalsする。
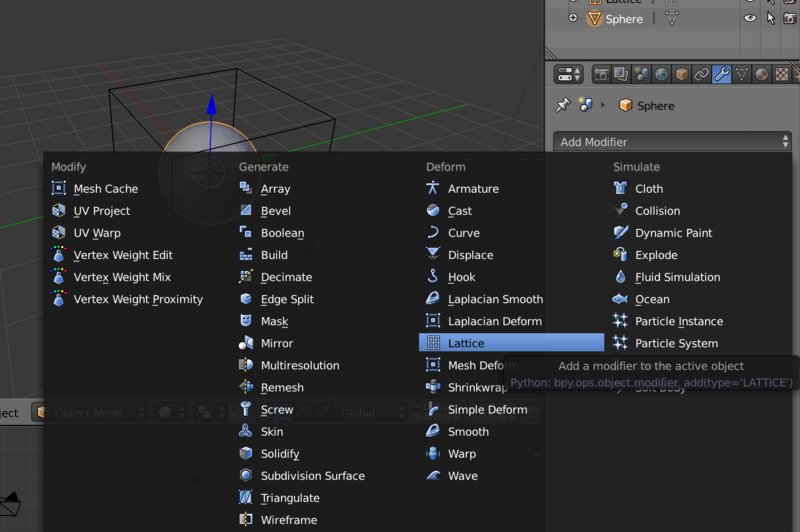
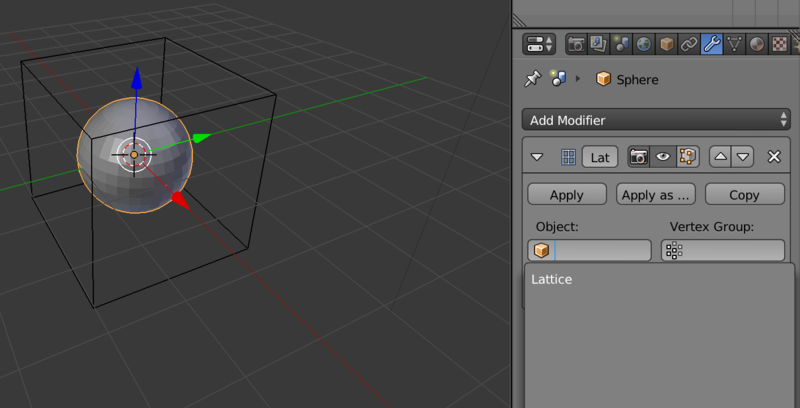
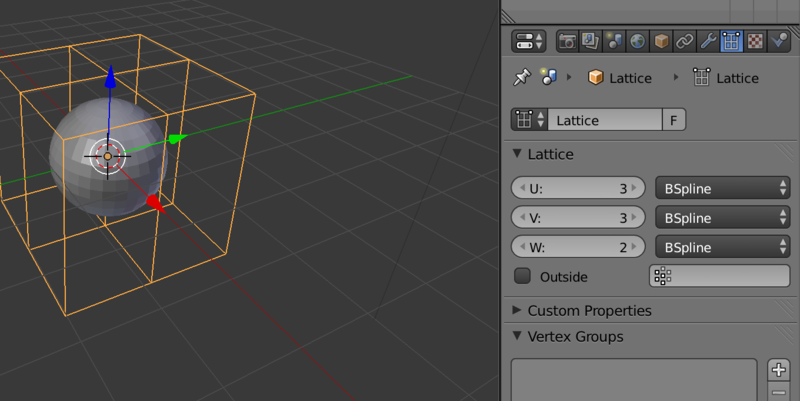
法線は下の様に、normalの面選択ボタンっぽいアイコンをクリックするとでてきます

法線面の方向を示す青い線を注意深くみるとわかった。
さらにコチラの情報を参考にさせていただき、法線面が逆になっていたことが確認でき、対応できました
http://cgnoteblender.blogspot.jp/2011/04/blender-256-normal.html
追記
この件しらべていて今更ながら分かったんですが、今使ってるUnity Version4.5はBlender Version2.7のファイルそのままAssetとしてImportできて使える。いままで.fbxでExportして使ってました。

Unityの教科書 Unity 2018完全対応版 2D&3Dスマートフォンゲーム入門講座 (Entertainment&IDEA)
- 作者: 北村愛実
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2018/06/21
- メディア: 単行本
- この商品を含むブログ (1件) を見る

- 作者: Benjamin
- 出版社/メーカー: ソーテック社
- 発売日: 2016/11/19
- メディア: 単行本
- この商品を含むブログを見る
Unity でパチンコ台を作ってみたその1

↓実行結果 ただ玉が出てスタートチャッカーにはいってデジタルが回るってだけです
http://nrtkb.sakura.ne.jp/forblog/unityFolder/PachinkoSWeb.html
Textureちゃんとしたの作って
リーチアクション作って
大当たり処理つくって
釘ちゃんとして
とかやってたら、使ってくれる人いるかな?
作成手順概略
1、枠の作成 Cube + 曲線部分
2、スタートチャッカー、玉吸い込み口(下部)作成
3、釘配置、玉作製、液晶枠作製
4、出目部分作製
5、保留ランプ作製
6、スタートチャッカーと絵柄のスタート停止コーディング
ざっと、こういう流れで作製しましたが、
今後の機能追加は実装自体はらくそうです。
演出をどうやって作ろうか頭が痛い。