Transparent CutOut使ってみる!

実行結果はこちら↓
http://nrtkb.sakura.ne.jp/forblog/unityFolder/transparentcutoffT.html
Photoshopかなにかで下の様に、グラデーションのマスクをかけます。

上で作成した画像ファイルをTextureとしてUnityにAssetにして、Materialを作る時にUnlit Transparent CutOutを選択します。

あとはAlpha CutOffの値をいじるとAlphaの値を境に表示するかしないかをやってくれるので
使い道ありそうですね。
Animationで上記の値を操作できるので楽チンです。

コチラを参考にさせていただきました
http://d.hatena.ne.jp/nakamura001/20130208/1360346901
Depth Maskをつかってみる

やっぱりパチンコのデジタル画面みたいなのを実装する場合は
マスク領域を確保したいのでググっていたらDepth Maskなる物があるという事で使ってみました。
実行結果↓
http://nrtkb.sakura.ne.jp/forblog/unityFolder/depthd.html
画面描写の順番をコントロールする事で実現している?って程度しか理解できちませんが、色んな場面で使えそうです。
参考とさせていただきました。
http://unitygeek.hatenablog.com/entry/2013/04/01/164040
http://wiki.unity3d.com/index.php?title=DepthMask
https://www.youtube.com/watch?v=Lz94SDbpvNc
スロット的な物を実装! 前回とは違ったやり方 Animation Texture編

まずは実行結果↓
http://nrtkb.sakura.ne.jp/forblog/unityFolder/slotPachinkoSample.html
前回は↓コチラのエントリーで、Cameraを複数台使ったバージョンでしたが、やはり処理にコストがかかる事がネックでしたので今回はAnimation Textureでやってみました。
http://appdeappuappu.hateblo.jp/entry/2014/05/20/093253
こちらは、結構簡単で貼付けたtextureのTilingとOffsetをアニメーションでコントロールしていくだけ。
gameObjectの階層で注意する点
いままでオブジェクトの階層構造を意識したことがなかったので、prefabeから大量の同一GameObjectを作成した場合にRayでタッチ判定させたときのタッチされたGameObjectの動きは階層を意識しないと動きを制御できなることに気がつきました。
当然と言えば当然なんですけどね。
自分自身の子オブジェクトを操作する時は
gameObject.transform〜と「gameObject」は小文字で!!!
これはthis.gameObjectの略でスクリプトから見た時のくっついている親ってことですね。
GameObject cube2 = gameObject.transform.FindChild("Shape1").gameObject;GameObject.Find〜だとShape1を全体(root)から順に詮索して最初のObjectを返します
GameObject cube2 = GameObject.Find("Shape1").gameObject;GameObjectの階層はまたしっかり勉強することとします。
ちなみにGameObject はClassだからgameObject(this.gameObject)とはそもそも別物ですね。
以下の「gameObjectとGameObjectの違いとは?」を参考にさせていただきました
http://unitylab.wiki.fc2.com/wiki/スクリプト
LineRendererで線を引いてみよう

↓実行結果
http://nrtkb.sakura.ne.jp/forblog/unityFolder/lineRendererWeb.html
こんな感じでオブジェクトを線で結ぶ場合は、LineRenderer compornentsを使用します
両端のobjectが固定の場合(添付画像の緑線でつながっている場合)
1、empty Objectを作成してLineRendererObjectと名前をつける
2、LineRendererObjectにLineRenderer compornentをAddする
3、LineRendererObjectに以下のLineRendererScript1を追加する
4、Cube objectを二つそれぞれCube1,Cube2という名前で設置する
using UnityEngine; using System.Collections; public class LineRendererScript1 : MonoBehaviour { void Start () { } void Update () { GameObject cube_1 = GameObject.Find("Cube1"); GameObject cube_2 = GameObject.Find("Cube2"); LineRenderer lineY = GameObject.Find ("LineRendererObject").GetComponent<LineRenderer> (); lineY.SetPosition(0, cube_1.transform.position); lineY.SetPosition(1, cube_2.transform.position); } }
両端が固定で線をアニメーションさせる場合
1、empty objectを作成し、LineRenderer componentを追加する
2、LineAnimation Scriptを作成しLineRender Componentに追加する
3、始点のSphere、終点のSphereを設置しLineAnimation ScriptのPublic変数をこの二つのobjectで設定する

using UnityEngine; using System.Collections; public class LineAnimation : MonoBehaviour { private LineRenderer lineRenderer; private float count; private float howLong; public Transform saisyo; public Transform kokohe; public float lineDrawSpeed; void Start () { lineRenderer = GetComponent<LineRenderer> (); lineRenderer.SetPosition (0, saisyo.position); lineRenderer.SetWidth (.1f, .1f); howLong = Vector3.Distance (saisyo.position,kokohe.position); } void Update () { if (count < howLong) { count += .1f / lineDrawSpeed; float x = Mathf.Lerp(0,howLong,count); Vector3 pointA = saisyo.position; Vector3 pointB = kokohe.position; Vector3 pointAlongLine = x * Vector3.Normalize(pointB - pointA) + pointA; lineRenderer.SetPosition(1,pointAlongLine); } } }
線の描画がアニメーションかつ繰り返しば場合
線が最長になった時に以下の様にインデックスを0にして線を消す
lineRenderer.SetVertexCount(0);
その後再描写を行う様に
lineRenderer.SetVertexCount(2); lineRenderer.SetPosition (0, origin.position); lineRenderer.material=materials[1];
もう一度インデックスを二つにし、SetPosition,Materialの再設定をおこなう

Unityの教科書 Unity 2018完全対応版 2D&3Dスマートフォンゲーム入門講座 (Entertainment&IDEA)
- 作者: 北村愛実
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2018/06/21
- メディア: 単行本
- この商品を含むブログ (1件) を見る

- 作者: 吉谷幹人,布留川英一,一條貴彰,西森丈俊,藤岡裕吾,室星亮太,車谷勇人,湊新平,土屋つかさ,黒河優介,中村優一,牙竜,コポコポ,かせ,hataken,monmoko,佐藤英一
- 出版社/メーカー: ボーンデジタル
- 発売日: 2018/05/01
- メディア: 大型本
- この商品を含むブログを見る

- 作者: 大槻有一郎,いたのくまんぼう
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2016/10/25
- メディア: 単行本
- この商品を含むブログを見る
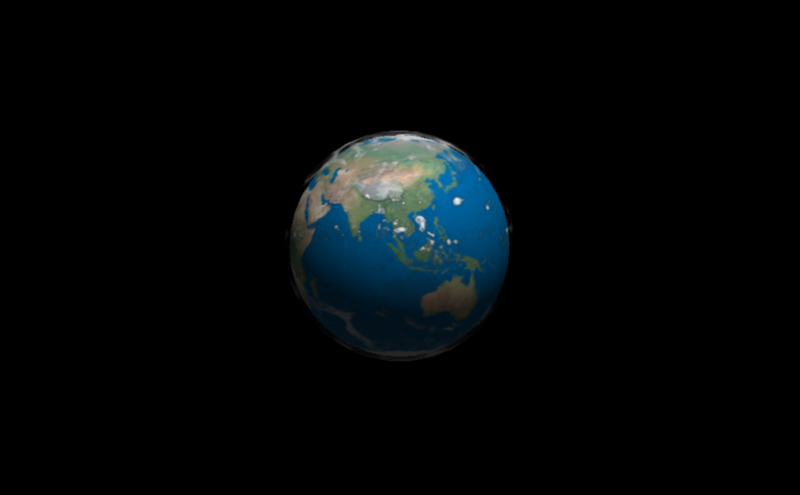
回る地球を作ってみよう!

↓実行結果
http://nrtkb.sakura.ne.jp/forblog/unityFolder/farEarth.html
おおまかて手順
1、Sceneに照明とSphereを二つ追加する
2、Sphereの中心を合わせて、大きさに若干違いを付ける←雲の層を表現
3、二つのSphereに回転アニメーションをそれぞれ付ける←雲の層は回転を遅くする
4、それぞれのSphereにTextureを貼付ける
5、カメラの調整を行う。
Unityでの手順は上記のように簡単ですが、地球を作成する場合はTextureの作成がポイントになってきます。それではTextureの作成方法は以下の手順で
1、ネット上から使えそうな地球の画像をひろってくる。(商用フリーとか)
http://earthobservatory.nasa.gov/Features/BlueMarble/BlueMarble_2002.php
↑今回はコチラから画像をつかわせていただきました。
2、Land Surface, Ocean Color, and Sea Ice と Clouds の二枚を使って作業を進めます
それぞれLandTexture.png、CloudTexture.pngと名前を変更します
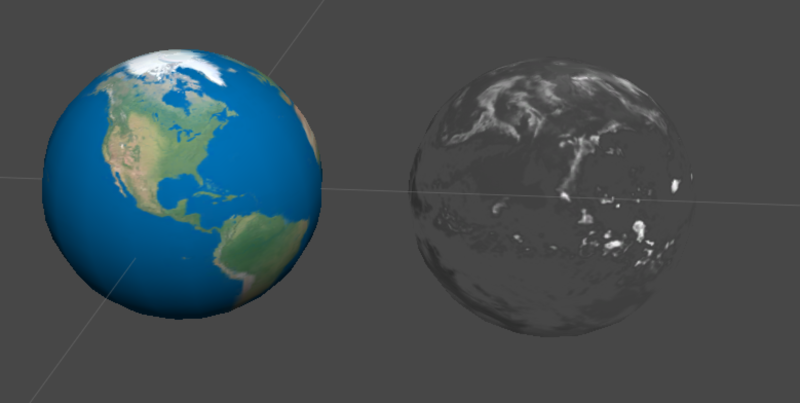
3、それぞれの画像を512x512の大きさに縮小する。縦と横の比率が変に見えてもかまいません
↓こんな感じ


4、CloudTexture.pngを雲以外の部分が段階的に透明になるように処理します。
4−1、Photoshop Elementsで開く
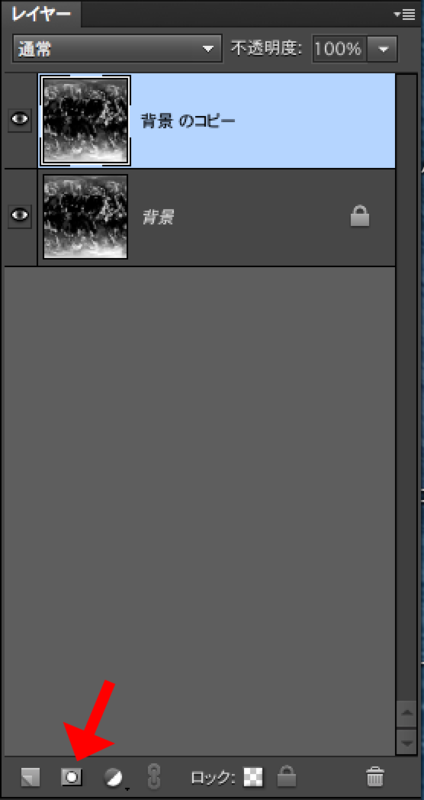
4−2、背景レイヤーを複製してレイヤーを追加する
4−3、追加したレイヤーにフィルター→色調補正→階調の反転を選択する
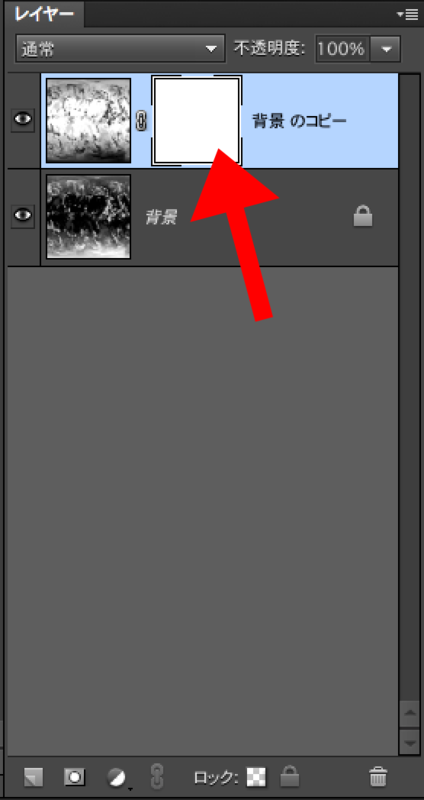
4−4、レイヤーマスクを選択する
4−5、レイヤーマスクの白い表示されている部分をOptionキーを押しながらクリックする

4−6、背景レイヤーの目のマークをクリックして不可視にする。
4−7、レイヤーマスクが適用されたレイヤーにもう一度階調の反転をかける。
4−8、PNG形式で保存する
これで、LandTexture.pngとCloudTexture.pngができました。
これ以降はUnityで作業します
5、LandTexture,CloudTextureをAssetとして取り込み、Materialを二つ作成する
LandTexture→Diffuseを選択
CloudTexture→Transparent/Diffuseを選択
6、Sphereを二つ作成してそれぞれLandSphere,CloudSphereと名前を付けてそれぞれに5で作成したMaterialを設定する
LandSphereは地上の部分をCloudSphereは雲の部分を表現しており透明化されています
7、LandSphere、CloudSphereのPositionを0、0、0として重ねます
8、LandSphereのScaleは1、1、1 CloudSphereのScaleは1.05,1.05,1.05と少し大きくします。これで地球らしくなりました

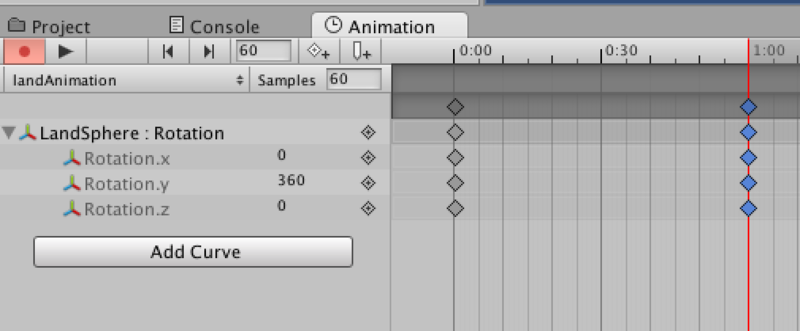
9、LandSphereを選択してAnimationタブを開き、AddCurveをクリックすると保存windowがでてくるので名前をLandAnimationとします。するとAssetにanimationとanimator二つのアイコンが追加されます。
10,Rotationを追加して、Y軸の変化を1秒後のキーフレームをクリックして360と入力。
11、この状態でテスト再生してみると、回転が早いので最終フレームを6秒の辺りまでドラッグして移動させましょう。
12、CloudSphereも9〜10の作業を行い、最終フレームを8秒に移動させましょう
以上で完成です
カメラの位置を変更すれば色々なシーンで使えるかと思われます。

Unityの教科書 Unity 2018完全対応版 2D&3Dスマートフォンゲーム入門講座 (Entertainment&IDEA)
- 作者: 北村愛実
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2018/06/21
- メディア: 単行本
- この商品を含むブログ (1件) を見る

- 作者: 吉谷幹人,布留川英一,一條貴彰,西森丈俊,藤岡裕吾,室星亮太,車谷勇人,湊新平,土屋つかさ,黒河優介,中村優一,牙竜,コポコポ,かせ,hataken,monmoko,佐藤英一
- 出版社/メーカー: ボーンデジタル
- 発売日: 2018/05/01
- メディア: 大型本
- この商品を含むブログを見る

- 作者: 大槻有一郎,いたのくまんぼう
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2016/10/25
- メディア: 単行本
- この商品を含むブログを見る

- 作者: 廣鉄夫
- 出版社/メーカー: オーム社
- 発売日: 2015/06/26
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (3件) を見る
Mesh Collider Convexオプションについて
Mesh Colliderって3Dモデルの形状にそってColliderを設定してくれるので便利だけど、やっぱり衝突計算やらなにやら複雑になるんでパフォーマンスに影響が大きいんだろう。そのために?Convexオプションがあるんだけど、ConvexをオンにするとMesh Collider同士の衝突を判定できるらしい。
↓実行結果
http://nrtkb.sakura.ne.jp/forblog/unityFolder/ConvexTest.html
ここで注意が必要なのが、ConvexをONにした時にはMesh Colliderの形状が選択したMeshにはならない点。次の写真では真ん中が空洞になったModelの上に蓋の様にColliderがかぶさっています。(緑の線が一本入っています)

一方、Convex Offの場合はModelの形状に忠実にColliderがはりついているのが分かります。

Mesh Colliderは使う場面を考えて使いましょうね!
もちろんMesh Collider(Convex Off) 対 Mesh Collider以外なら通常判定してくれます。
実行結果の左の例、球体(Sphier Collider) 対 Mesh Collider(Convex Off)の様に。

Unityの教科書 Unity 2018完全対応版 2D&3Dスマートフォンゲーム入門講座 (Entertainment&IDEA)
- 作者: 北村愛実
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2018/06/21
- メディア: 単行本
- この商品を含むブログ (1件) を見る

- 作者: 北村愛実
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2017/09/21
- メディア: Kindle版
- この商品を含むブログを見る