TexturePackerを使ってみようかと検討中
http://www.codeandweb.com/texturepacker
↑ここにあるよ

Cocos2dで開発していた時は、古いバージョンのライセンス購入して使ってたんだけど
MacOSXのバージョンを上げていったらいつの頃からか使えなくなってたんで
とりあえず試用版でお試し中。
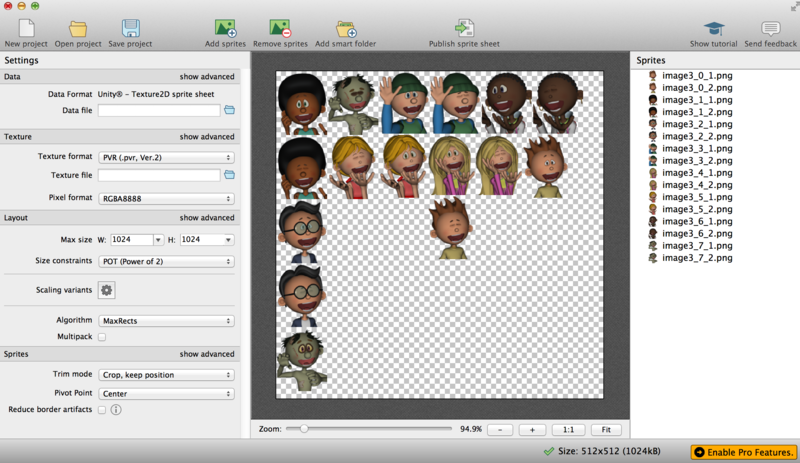
使い方はSpritesを選択してドラッグするだけ。簡単にAtlasに配置してくれます。
xCodeで使う場合はPlistも吐き出してくれるので便利!
Free Licenseもらえたら、Unityでの使い方を記事にする予定です
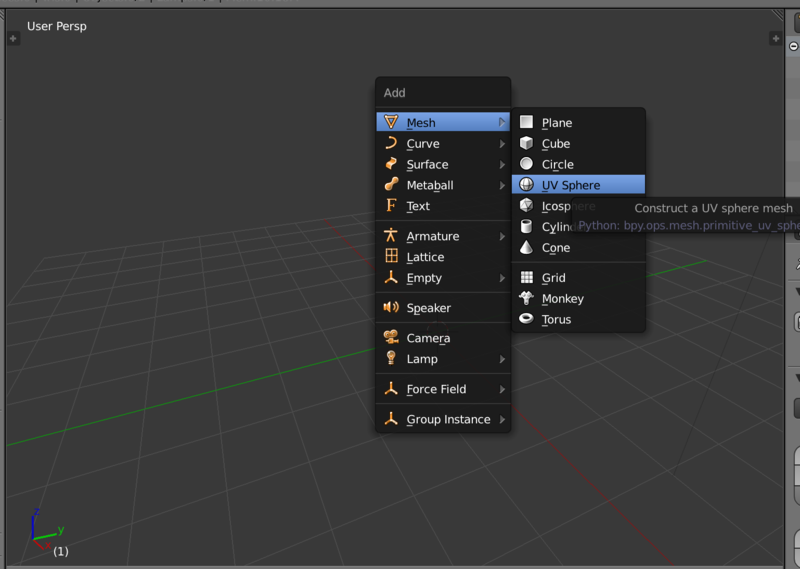
blenderでボーンを入れてアニメーションしてみよう
おそらく、通常は以下の手順
1、人体モデリングする
2、ボーンを入れる
3、Weight調整する
4、アニメーションを入れる
5、レンダリング
今回は、モデルはダウンロードしてきた物を使い、アニメーションもフリーのデータをつかいます。
ボーン周りの勉強にはなるかとおもわれます
モーションデータはこの辺りから使わせていただきます
https://sites.google.com/a/cgspeed.com/cgspeed/motion-capture
モデルデータはCC0辺りで適当な物で
事前にUserPrefarenceからBVH Importerを追加しておきましょう

それでは今回の手順
1、BVHファイルをBlenderにImportする
2、Amateur、Waightの調整
はいこれだけですが、Waight調整がめんどくさいかもです
はじめます
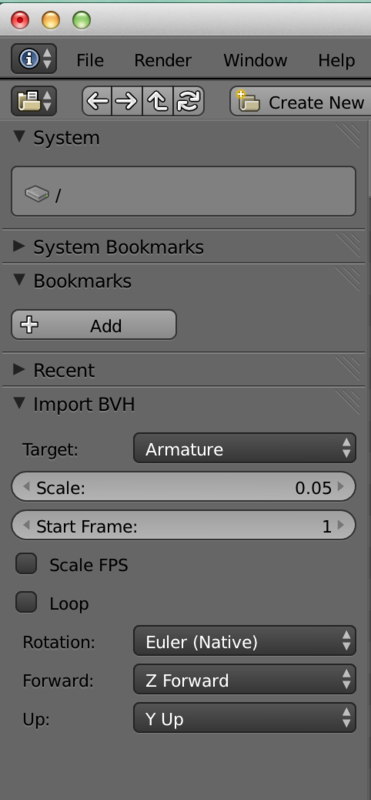
1、BVHファイルをImportする Scaleは0.5くらい、Z Forwardでとりこみます

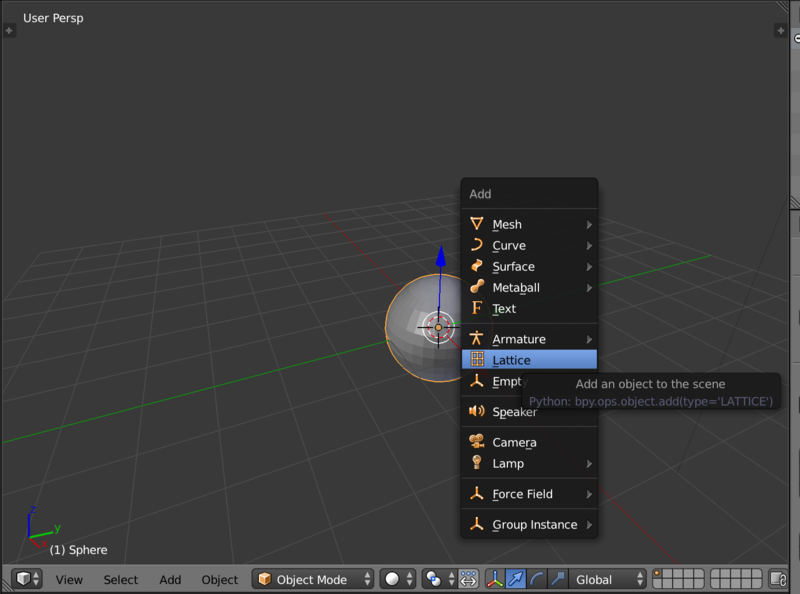
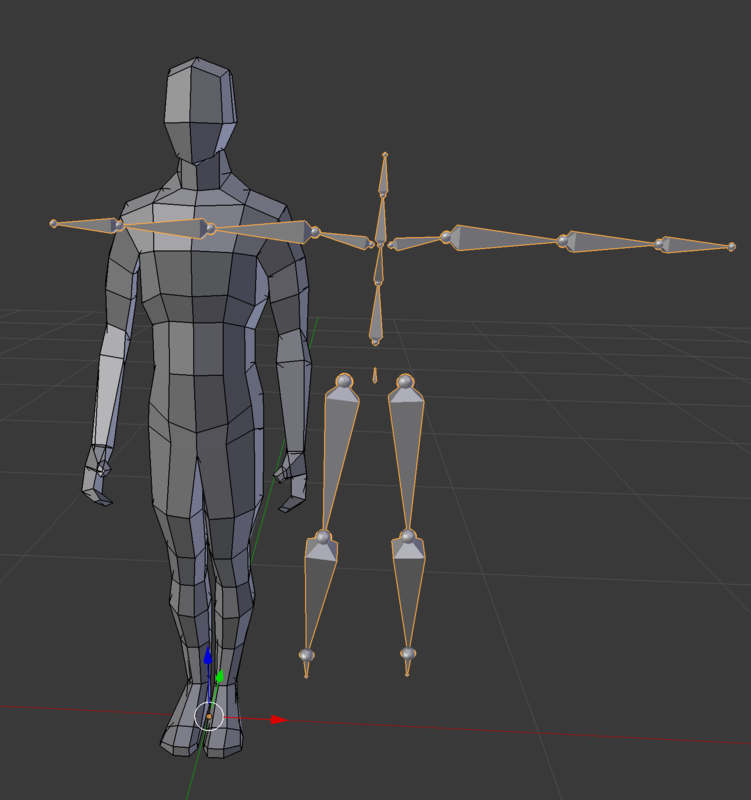
2、大まかにAmateurの大きさを調整しておく

3、boneをモデルにそって再配置していきます
X-rayにチェックをいれておくとやりやすいです

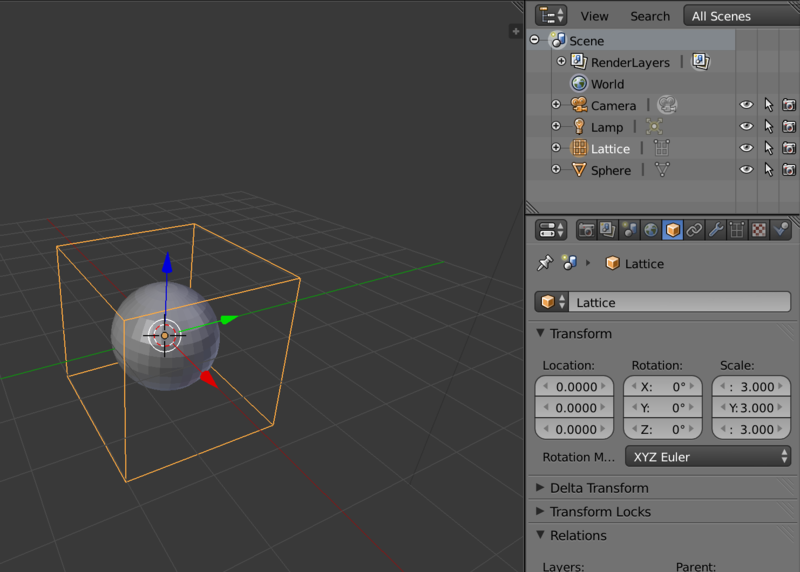
4、ObjectModeで3でだいたい重なる様にしておいて、
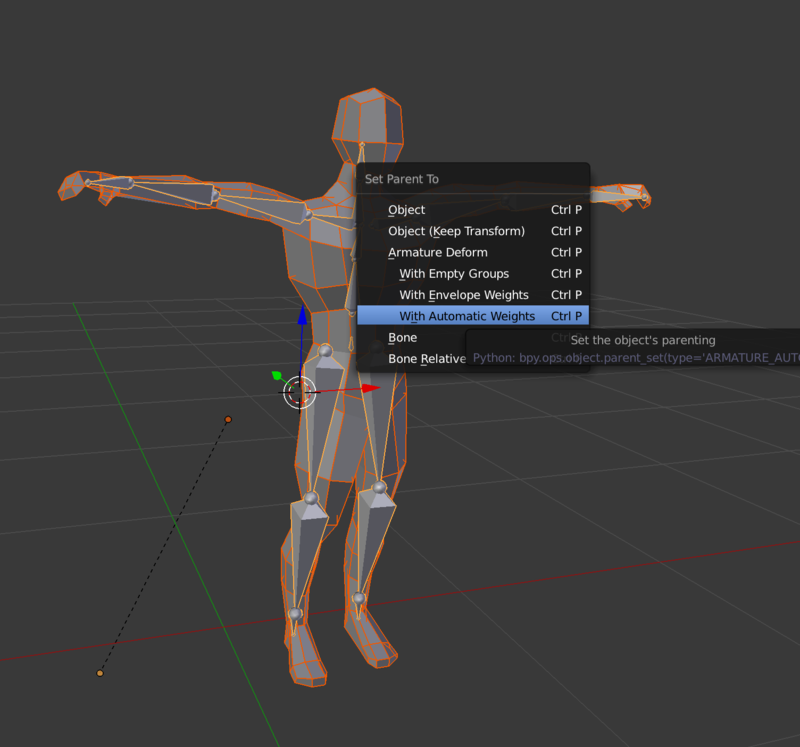
かならずモデルを選択後にShit+ボーンを選択してその後にCTRL+PでParent設定します
まずはArmatureDeformを選択
5、EditModeでさらに細かくBoneをモデルに近づけていきます
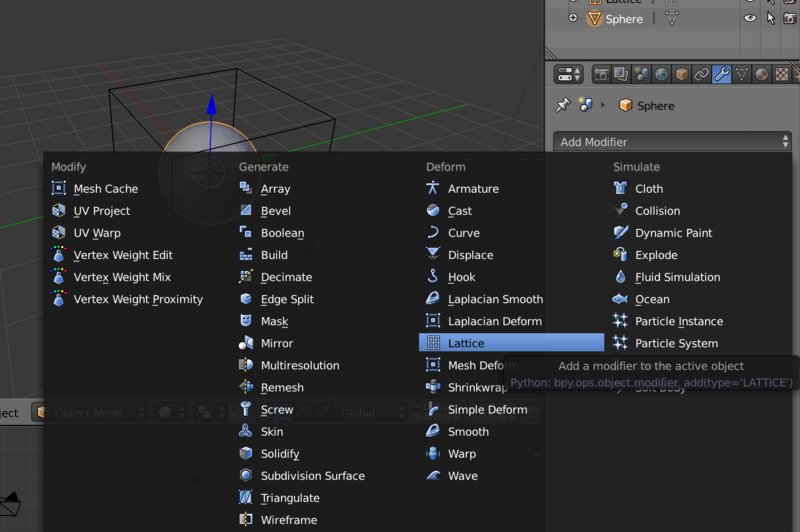
6、今度は、Objectモードで再度Ctrl+PでWith Automatic Weightを選択します
すると、自動でWeight設定とBoneに名前をつけてくれます。

7、ここでアニメーションを再生して、8以降でWeight調整します
8、EdtiModeで首のボーンを選択し、そのままObjectModeに移行します。それからいったんモデルを右クリックするとWeightModeに移ることができるので、首のWeightを調整することができます。

9、プロパティーを見れば分かるんですが、VertexGroup からボーンを選択する事もできるので
便利だったらそっちを使って下さい。
10、weightはプラスのときはMixかAdd, 消したい時はSubstructを選択して書き込んで下さい
以上で設定終了です
上記の作ったBlender設定を保存してUnityに取り込めばアニメーションすることができます
結果はこちら↓
http://nrtkb.sakura.ne.jp/forblog/unityFolder/jumpWeb.html
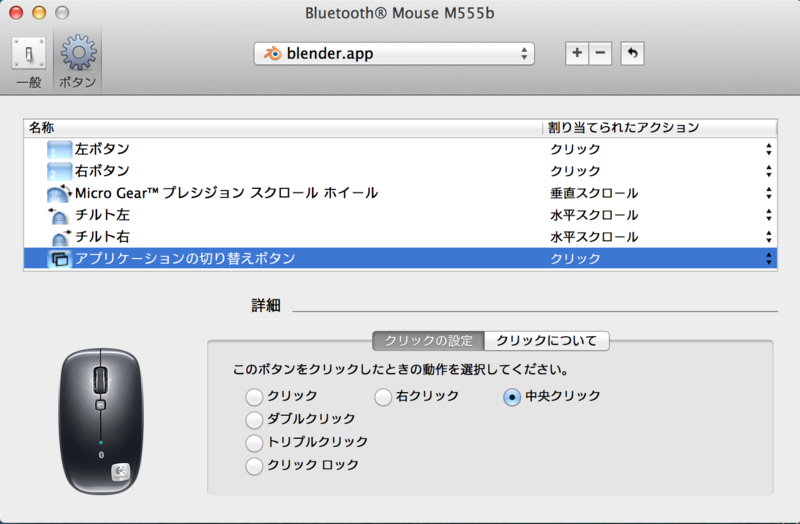
OSX Logicool M555bでマウス中央クリックを設定する

てっきりこのマウスでは中央ボタンクリックはできないと思ってたんだけど
設定変えたらできた。
アプリケーション切り替えボタンをクリックに変更してから
クリックの挙動を中央クリックに変更すればOK
うぅーん、早く気がつけばよかったw
Unity→Xcodeでadmob実装してみる。とりあえず表示するだけバージョン
久しぶりにadmob実装してみます。今回はUnityでbuildしてXcodeで実装してみます。
Pluginは使わないので簡単だけどただ表示するだけです。
Unityのバージョンによってもどのファイルに実装すればいいのか変わってくるみたい
今回はUnity4.5.1こいつでいきます。
https://developers.google.com/mobile-ads-sdk/download?hl=ja
↑GoogleのDeveloperサイトからiOS用のSDKをダウンロードします
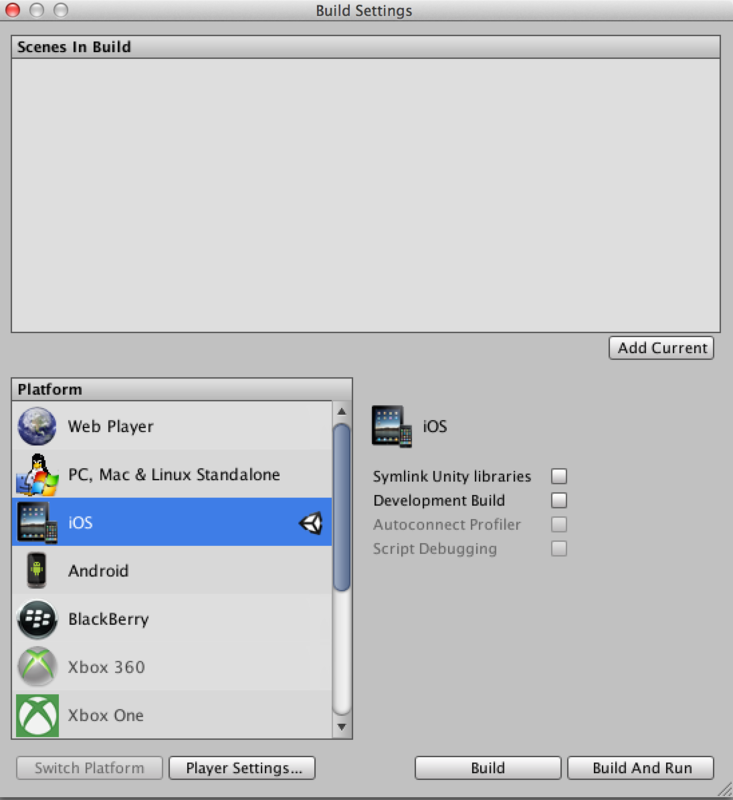
Unityで簡単なプロジェクトを作って、iOS用にBuildします
ここではiOSBuildという名前でBuildしていわゆるXcode用のソースをUnityから吐き出します。

ここからはXcodeで作業します。projectファイルをダブルクリックして
https://developers.google.com/mobile-ads-sdk/docs/?hl=ja#ios
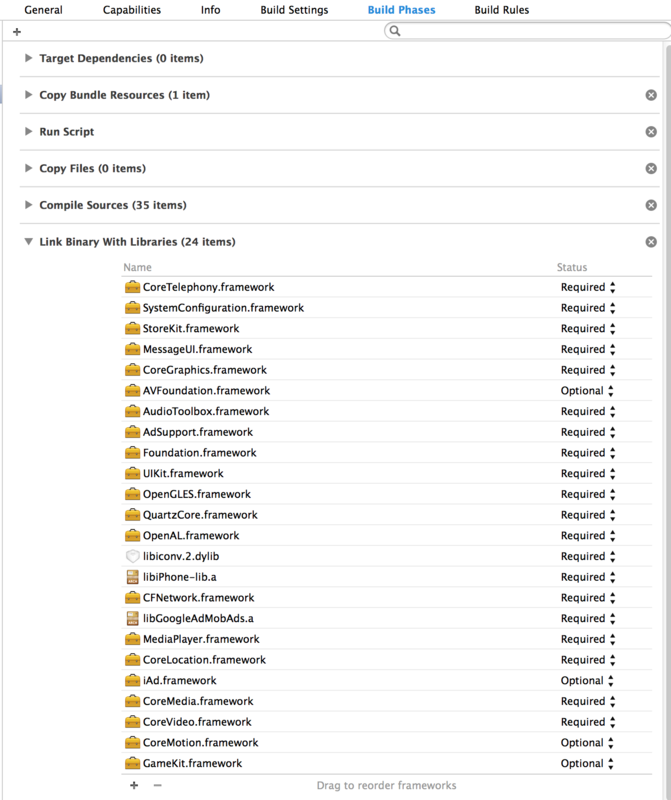
の手順にしたがってadmobファイルとFrameworkを追加していきます。
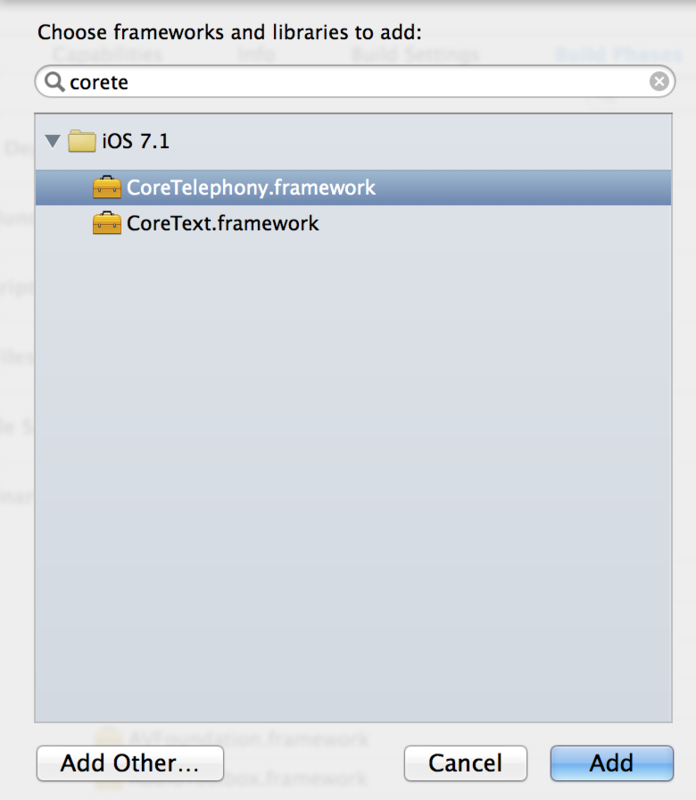
まずは、add-ons以外をxcodeに取り込みます。

以下のフレームワークを取り込みます
AdSupport
AudioToolbox
AVFoundation
CoreGraphics
MessageUI
StoreKit
SystemConfiguration
CoreTelephony

GoogleのDocumentにはなぜか漏れているんだけど忘れずにCoreTelephony.frameworkも
追加します。自分はこれ入れてなくてエラーの文字読んでたら必要なんじゃない?って気づきました

次は、Build Settings のLinkingのOther Linker Flagに"-ObjC"を追加
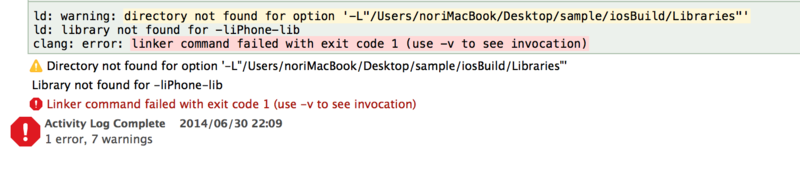
とりあえずココで一度デバッグ実行してみるとエラーがでてくることがあります

これはLibrariesへのSearch Pathが正しく設定されていないっぽいのが原因なので
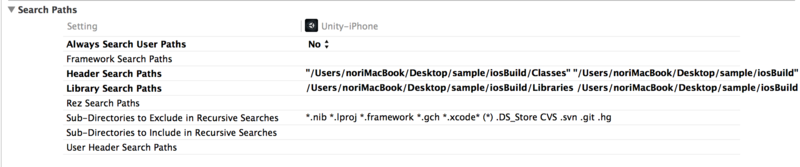
Librarie Search Path を設定しなおします。
↓こんな感じ

libiPhone-libのディレクトリをFinderで調べてLibrary Search Path の所に追加して
もう一つlibGoogleAdMobAdsのディレクトリも追加してあげればOKでしょう
ここまでデバッグ実行して警告がでなければOK
ここからコーディングします
UnityAppController.mmを探してこれを変更していきます
基本はGoogleの導入手順書にそって変更していきますが全く同じではないです
UnityAppController+ViewHandling.mmに
#import "GADBannerView.h"を追加
さらに-(void)createViewHierarchyメソッドを書き換えます
- (void)createViewHierarchy { ///////////////// GADBannerView* _adBanner; ///////////////// AddViewControllerAllDefaultImpl([UnityDefaultViewController class]); NSAssert(_unityView != nil, @"_unityView should be inited at this point"); NSAssert(_window != nil, @"_window should be inited at this point"); [self createViewHierarchyImpl]; NSAssert(_rootView != nil, @"createViewHierarchyImpl must assign _rootView"); NSAssert(_rootController != nil, @"createViewHierarchyImpl must assign _rootController"); _rootView.contentScaleFactor = [UIScreen mainScreen].scale; _rootView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight; _rootController.wantsFullScreenLayout = TRUE; _rootController.view = _rootView; if([_rootController isKindOfClass: [UnityViewControllerBase class]]) [(UnityViewControllerBase*)_rootController assignUnityView:_unityView]; //[_window makeKeyAndVisible]; [UIView setAnimationsEnabled:NO]; // TODO: extract it? ShowSplashScreen(_window); NSNumber* style = [[[NSBundle mainBundle] infoDictionary] objectForKey:@"Unity_LoadingActivityIndicatorStyle"]; ShowActivityIndicator([SplashScreen Instance], style ? [style intValue] : -1 ); ///////////////// CGPoint origin = CGPointMake(0.0, 0.0); _adBanner = [[[GADBannerView alloc] initWithAdSize:kGADAdSizeBanner origin:origin] autorelease]; _adBanner.adUnitID = @"あなたのPublisher ID"; [_adBanner setRootViewController:_rootController]; [_mainDisplay->view addSubview:_adBanner]; GADRequest *request = [GADRequest request]; request.testDevices = [NSArray arrayWithObjects: GAD_SIMULATOR_ID, @"テスト用端末のUDID", nil]; [_adBanner loadRequest:request]; //[_mainDisplay->window makeKeyAndVisible]; [_window makeKeyAndVisible]; ///////////////// }
広告の位置設定はadBanner.centerをCGPointMakeか何かで設定すればOKかとおもわれます
こんな感じになります
https://www.youtube.com/watch?v=j1PgFzo88hA&feature=youtu.be
Blender→Unity Object import の向き

↑大きな画像はUnity、小さい画像3つはBlender
BlenderでモデリングしてUnityに持っていく場合、両アプリケーションでは軸が異なっておりそのまま持っていくと、あれ?という感じになってしまう。右手と左手の鏡像関係ににている。
そこで自分の場合は画像の様にそれぞれのアプリケーションで軸を仮に表示させておいて、猿の顔がBlenderで奥向きならUnityでは手前向き!ということにしました。ここで保存してUnityで取り込む。
自分なりの方法
以下の様に方向をそれぞれのアプリケーションでだいたい同じになるよう画面をグリグリ回す
Unity 
Blender 
後は、猿の顔の場合、Unityで顔を手前に表示させたいのならBlenderで奥向きにする(z軸方向に顔を向ける)。
↓自分の場合しばらく悩んだ
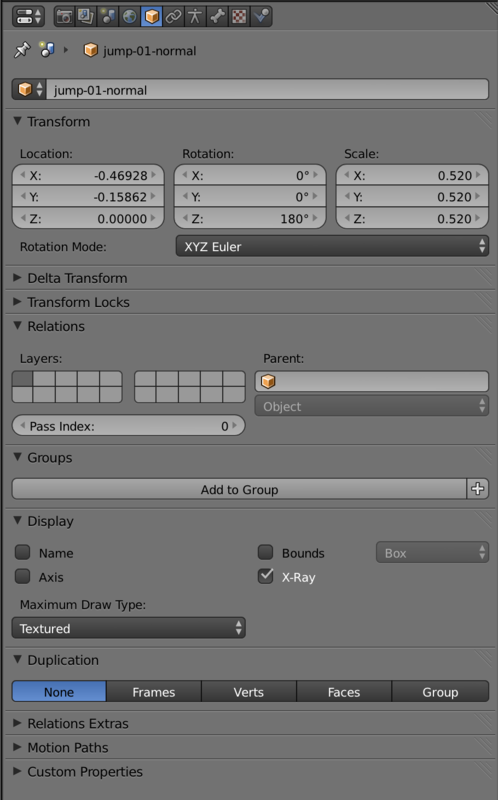
後、Blender側でのGlobalとLocalでRotationとScaleが一致してない場合がかなり重要で一致させないままUnityに取り込むとScriptからAnimaitonさせた時に思いもよらない方向に動いたりするので必ずUnityに持っていく時はCtrl+A(Blender Object Mode → Object Menue →Apply→Rotation & Scale)をしてGlobalとLocalを一致させておきましょう。
UV Unwrap時のワーニングnon-uniform scaleの対処方法

Object modeで操作した場合、scaleが確定されていない?らしくてUV Unwrapする時にワーニングが表示されUV展開の比率が意図してない割合になっていることがあります。
解決方法はObjectのScaleを確定させてあげるだけ。
Object Modeで該当のObjectを選択してMesh menuからApplyを選択してScaleを確定する
Ctrol+AでもOK